
Prawdopodobnie słyszałeś już o tym, że wykorzystanie danych strukturalnych pomoże wyszukiwarce zrozumieć, o czym jest dana witryna.
Ponadto strony internetowe z danymi strukturalnymi mogą i powinny być wyżej w rankingu.
Jednakże czasami jest bardzo ciężko określić, które schematy danych strukturalnych użyć na swojej stronie internetowej.
Co tu dużo mówić, takich schematów jest mnóstwo i określenie, które są prawidłowe, może być szczególnie trudne.
Wobec tego wielu zada sobie pytanie – czy warto?
Oczywiście, że tak.
Zaprojektowanie strony internetowej z danymi strukturalnymi jest warte wysiłku, ponieważ są one coraz ważniejszym czynnikiem pozycjonującym dla Google.
Wpis przedstawia kilka przykładowych wdrożeń danych strukturalnych na różnych stronach internetowych. Niektóre z nich są uniwersalne i można je używać we wszystkich witrynach.
Uniwersalne dane strukturalne
Wszystkie podane schematy z danymi strukturalnymi w tej kategorii mogą być stosowane we wszystkich rodzajach witryn. Nie są specyficzne dla żadnej branży.
Schemat danych strukturalnych dla organizacji
Dane strukturalne dla organizacji wspierają pozycję oraz siłę marki. Dzięki grafowi wiedzy strona internetowa jest bardziej uwidoczniona w wyszukiwarce, co bezpośrednio wpływa na organiczne wejścia.
Pamiętaj, aby zdefiniować swoje logo, profile społecznościowe oraz informacje kontaktowe.
{
"@context" : "http://schema.org",
"@type" : "Organization",
"legalName" : "Apple Inc",
"url" : "http://www.apple.com/",
"contactPoint" : [{
"@type" : "ContactPoint",
"telephone" : "+33-626-320-2319",
"contactType" : "customer service"
}]
"logo" : "http://www.apple.com/apple_Logo.png",
"sameAs" : [ "http://www.facebook.com/apple",
"http://www.twitter.com/apple",
"http://plus.google.com/+apple",
"https://www.youtube.com/user/apple",
"http://www.linkedin.com/company/apple",
"https://www.wikidata.org/wiki/apple"]
}
Więcej informacji znajdziesz w przewodniku Google.
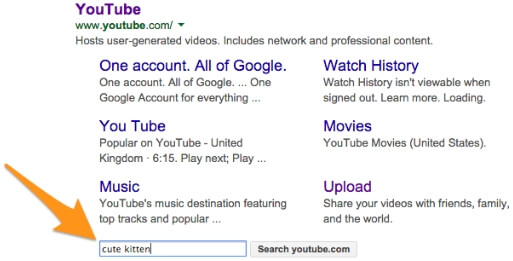
Znacznik WebSite w danych strukturalnych
Schemat znacznika WebSite pomaga generować wyszukiwarkę linków witryny dla Google oraz nazwę marki. Oczywiście na stronie bezpośrednio musi znajdować się wyszukiwarka, aby znacznik WebSite mógł działać jako „search box”.
<script type="application/ld+json">
{
"@context" : "http://schema.org",
"@type" : "WebSite",
"name" : "Youtube",
"url" : "http://youtube.com/",
"potentialAction" : {
"@type" : "SearchAction",
"target" : "http://youtube.com/?s={search_term}",
"query-input" : "required name=search_term"
}
}
</script>
Więcej szczegółów można znaleźć w bazie wiedzy Google:
Schemat znacznika okruszków danych strukturalnych
Schemat okruszków pozwala na szczegółowe oznaczenie miejsca linku w strukturze całej strony internetowej.
Wymagania – implementacja okruszków we własnej witrynie.
<ol itemscope itemtype="http://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope
itemtype="http://schema.org/ListItem">
<a itemprop="item" href="https://example.com/">
<span itemprop="name">Home </span> </a>
<meta itemprop="position" content="1" />
</li>
<li itemprop="itemListElement" itemscope
itemtype="http://schema.org/ListItem">
<a itemprop="item" href="https://example.com/activewear/">
<span itemprop="name">Activewear </span> </a>
<meta itemprop="position" content="2" />
</li>
<li itemprop="itemListElement" itemscope
itemtype="http://schema.org/ListItem">
<a itemprop="item" href="https://example.com/activewear/tops/">
<span itemprop="name">Tops </span> </a>
<meta itemprop="position" content="3" />
</li>
</ol>
Więcej informacji można znaleźć w bazie wiedzy Google: okruszki.
Znacznik nawigacji w danych strukturalnych
Ten znacznik może zwiększyć zrozumienie struktury oraz nawigacji Twojej strony przez wyszukiwarkę internetową. Z powodzeniem jest wykorzystywany, aby zwiększyć ilość organicznych odwiedzin.
<ul itemscope itemtype="http://www.schema.org/SiteNavigationElement">
<li itemprop="name"><a itemprop="url" href="http://www.travelstore.com/our-advantage">Our Advantage</a></li>
<li itemprop="name"><a itemprop="url" href="http://www.travelstore.com/our-travel-experts">Travel Experts</a></li>
<li itemprop="name"><a itemprop="url" href="http://www.travelstore.com/destinations">Destinations</a></li>
<li itemprop="name"><a itemprop="url" href="http://www.travelstore.com/cruises">Cruises</a></li>
<li itemprop="name"><a itemprop="url" href="http://www.travelstore.com/interests">Interests</a></li>
<li itemprop="name"><a itemprop="url" href="http://www.travelstore.com/explore-your-world/interests/hotels-and-resorts">Hotels</a></li>
<li itemprop="name"><a itemprop="url" href="http://www.travelstore.com/travel-guides">Travel Resources</a></li>
</ul>
Po więcej informacji warto się wybrać do strony internetowej schema.org – znaczniki nawigacji.
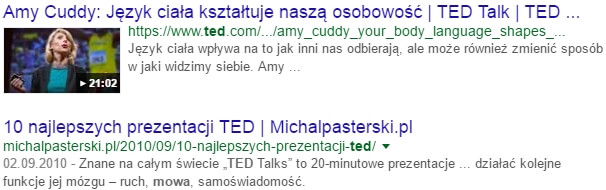
Znaczniki schematu wideo w danych strukturalnych
Są one bardzo przydatne dla stron internetowych, które umieszczają wiele filmów. Oczywiście Google promuje najpierw wyniki z YouTube, ale w przypadku, gdy wyszukiwarka nic nie znajdzie, to wtedy mogą pojawić się właśnie Twoje filmy.
Wymagania:
- nazwa filmu
- opis filmu
- adres url miniaturki
- data dodania
<div itemscope itemtype="http://schema.org/VideoObject">
<link itemprop="url" href="http://www.ted.com/talks/boaz_almog_levitates_a_superconductor">
<meta itemprop="name" content="The levitating superconductor" />
<meta itemprop="description" content="How can a super-thin 3-inch disk levitate something 70,000 times its own weight? In a riveting demonstration, Boaz Almog shows how a phenomenon known as quantum locking allows a superconductor disk to float over a magnetic rail - completely frictionlessly and with zero energy loss. Experiment: Prof. Guy Deutscher, Mishael Azoulay, Boaz Almog, of the High Tc Superconductivity Group, School of Physics and Astronomy, Tel Aviv University." />
<meta itemprop="uploadDate" content="2015-02-05T08:00:00+08:00" />
<meta itemprop="duration" content="PT10M25S">
<img itemprop="thumbnailUrl" src="https://tedcdnpi-a.akamaihd.net/r/tedcdnpe-a.akamaihd.net/images/ted/b9693798223a4101be834398af15df5560d3f25c_1600x1200.jpg?quality=95&w=480" />
</div>
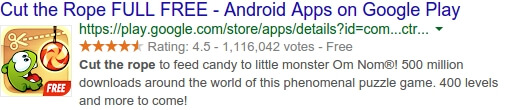
Znaczniki schematu aplikacji w danych strukturalnych
Jeżeli wykorzystasz ten znacznik, to będziesz miał możliwość zaprezentowania w zgrabny sposób swojej aplikacji w wyszukiwarce Google.
Wymagania (głównie tylko nazwa):
- nazwa aplikacji
- system operacyjny
- kategoria aplikacji
- oceny, czyli tzw. rating system
<div itemscope itemtype="http://schema.org/MobileApplication">
<meta itemprop="url" content="https://play.google.com/store/apps/details?id=com.zeptolab.ctr.ads&hl=pl">
<h1 itemprop="name">Cut the Rope </h1>
Updated: <span itemprop="datePublished">September 3, 2014</span>
Size: <span itemprop="fileSize">1.9M</span>
Requires <span itemprop="operatingSystem">Android 2.3 and up</span>
Category: <span itemprop="applicationCategory">Game</span>
Rating:
<div itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating">
<span itemprop="ratingValue">4.0</span> (
<span itemprop="ratingCount">1</span> rating )
</div>
<div itemprop="offers" itemscope itemtype="http://schema.org/Offer"><meta content="0" itemprop="price"></div>
</div>
Dane strukturalne w e-commerce
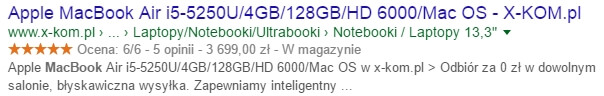
Schematy znaczników produktu i oferty
Używanie tych znaczników pomaga we wstępnej ocenie produktu. Mogą być to oceny, informacje czy po prostu ceny.
Muszę tutaj zauważyć, że znacznik oferty jest wymagany, aby cena produktu mogła pojawić się w wyszukiwarce internetowej.
Wymagania:
- nazwa produktu
- w ofercie – cena
<div itemscope itemtype="http://schema.org/Product">
<h1 itemprop="name">Back to the Future 1:1 Scale Hoverboard</h1>
<span itemprop="description">Time traveling to 2015 and back is only the beginning of the adventures found in Back to the Future Part II. The coolest part?was finding the hoverboard! And now the future is finally here and you can have a hoverboard of your own! This replica prop is an exact recreation from the one seen in Back to the Future II. Sure, it doesn't truly hover (come on scientists!) but carrying it around will let everyone know that you've just come back... from the future! Just don't try to use it on water! <i>Back to the Future is a trademark and copyright of Universal Studios and U-Drive Joint Venture. Licensed by Universal Studios Licensing LLC. All Rights Reserved.</i></span>
<span itemprop="offers" itemscope itemtype="http://schema.org/Offer">
<meta itemprop="priceCurrency" content="USD" />
Buy New: $<span itemprop="price">48.99</span>
<link itemprop="availability" href="http://schema.org/InStock" />
</span>
</div>
Bank wiedzy: dane strukturalne dla produktów.
Schemat znacznika oceny
Początkowo był stosowany tylko na stronach e-commerce, ale teraz można go używać z powodzeniem w lokalnych firmach (np. w restauracji).
<div itemscope itemtype="http://schema.org/Thing">
<h2 itemprop="name">Super Book</h2>
<div itemprop="description">Ultra interesting. Super impressive.</div>
<div itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating">
<div>Book rating:
<span itemprop="ratingValue">9</span>
<meta itemprop="bestRating" content="10"/>
<meta itemprop="worstRating" content="1"/>
based on <span itemprop="ratingCount">20</span> ratings
</div>
</div>
</div>
Dane strukturalne w lokalnych stronach internetowych
Schemat znacznika dla lokalnych firm
Dzięki nim można znacznie poprawić pozycję lokalnej strony internetowej. Znaczniki implementujemy na stronach posiadających adres fizyczny. Możemy zaznaczyć godziny otwarcia, rodzaje płatności itp.
Uwaga! Dzięki różnorodności stron internetowych z danymi strukturalnymi możemy rozróżnić wiele grup branżowych tj. firma samochodowa, przedsiębiorstwo turystyczne itp. Dlatego warto jak najmocniej sprecyzować naturę swojej witryny.
<div itemscope itemtype="http://schema.org/LocalBusiness">
<h1 itemprop="name">Mobiletry</h1>
<p itemprop="descripton">Strony internetowe - Olsztyn i cała Polska. Sklepy internetowe, reklama w internecie, pozycjonowanie, content marketing. Usługi dla firm, logo, wizytówki.</p>
<p>Open: <time itemprop="openingHours" datetime="Mo-Fi 06:00-20:00">Monday-Friday 9am-5pm</time></p>
<p>Phone: <span itemprop="telephone" content="+16463502789">646-350-2789</span></p>
</div>
Baza wiedzy:
Strony internetowe z danymi strukturalnymi – podsumowanie
Podczas implementacji oraz zmagań z danymi strukturalnymi należy upewnić się, że nie popełniłeś żadnego błędu. Należy wszystko przetestować.
W jaki sposób?
Istnieje kilka narzędzi, które wskażą błędy:
Uwaga! Na koniec muszę Cię ostrzec, że nagminne i błędne używanie danych strukturalnych może przyczynić się do nałożenia kary na stronę internetową, co będzie skutkowało spadkiem ruchu organicznego. Źródło, z którego pochodzą informacje na temat kary, znajduje się tutaj.








jest jakaś wtyczka, która pomoże to wdrożyć w wordpressie??
Oczywiście :). Jest ich mnóstwo. Proponujemy pobrać taki, który jest najbardziej aktualny i często aktualizowany. Warto przed instalacją również sprawdzić zakładkę support/wsparcie, aby sprawdzić z jakimi problemami borykają się inni użytkownicy.
Warto dodać jednak, że format JSON-LS a nie schema org jest teraz przez G. preferowany…..
Zgadza się. Aczkolwiek nie notujemy też żadnych problemów z reprezentacją poprzez Schema.
Znacie jakieś metody, co zrobić, by dane podstrony się pokazały w wynikach googla z gwiazdkami i średnią ocen? Od dawna się borykam z tym problemem, np. jedna podstrona wg Rich Snippets Test Tool ma dodane wszystkie odpowiednie znaczniki, ale nie ma ocen w wynikach wyszukiwania.
Natomiast analogicznie snippety, na innej mojej stronie pokazują gwiazdki w wynikach :/
Czy użycie wspomnianego JSON-LS może pomóc? do tej pory dawałem to albo w tagach, albo metatagach.
Wojtku, sprawdź z użyciem Structured Data Testing Tool którykolwiek z naszych wpisów blogowych. Każdy z nich zawiera typ AggregateRating wraz z czterema dodatkowymi atrybutami: ratingValue, ratingCount, bestRating i worstRating. Spróbuj ustawić je wg tego schematu. Później „Pobierz jako Google” w Search Console i cóż… trzeba czekać. 🙂
Odkopie trochę temat bo chce dodać dane do swojej witryny.
Zajmuję się organizacją wycieczek po Polsce oraz usługami przewodnickimi i zastanawiam się czy lepiej jest dodać
„@type”: „Organization”, czy LocalBuisness czy może TravelAgency
Czy w LocalBuisness zostanę zawężony w wynikach wyszukiwania do lokalnego rynku dla danego adres?
Czy dane typu (poniżej) umieszczać na każdej podstronie czy tylko na stronie głównej?
Czy ewentualnie na każdej z podstron umieszczać dokładny adres url prowadzący do danej podstrony czy zostawić url do strony głównej?
„@context”: „https://schema.org/”,
„@type”: „Organization”,
„name”: „SUERTE Marta Suska Usługi Przewodników i Pilotów Wycieczek”,
„description”: „Usługi Przewoidnickie / Pilotaż Wycieczek / Organizacja Wycieczek Autokarowych”,
„email”: „ms.suerte@gmail.com”,
„telephone”: „+48664028900”,
„url”: tutaj url,
„logo”: tutaj url,
„image”: tutaj url,
„aggregateRating”: {
„@type”: „AggregateRating”,
„ratingValue”: „5.0”,
„reviewCount”: „13”
Jak to jest z ocenami? Obecny wskaźnik wziąłem na podstawie ocen z google maps ale czy równie dobrze mógłbym wpisać tam sobie cokolwiek np. że mam +5 z 1.000.000 ocen? Czy ktoś to weryfikuje?
W Search Console wyświetla mi się „W Twojej witrynie nie wykryliśmy żadnych uporządkowanych danych.” – rozumiem że konsola potrzebuje czasu na przetrawienie?
Sugerowalibyśmy pójście możliwie najbardziej wąsko, tzn. TravelAgency. Jeżeli właściwości w schema pozwalają na to, by za ich pomocą ująć wszystkie dane, na których Ci zależy, to jak najbardziej.
Dodatkowo najlepiej jest te dane umieścić np. w stopce, tzn. tak, aby powtarzały się na każdej z podstron.
W przypadku ocen radzimy nie kombinować, one są przeznaczone przede wszystkim do wszelkich przepisów kulinarnych, artykułów, produktów w sklepie itp., nie zaś do „zwykłych” typów podstron. W innych przypadkach Google może takich ocen nie chcieć „chwycić”. Oczywiście podstawą jest też nie wpisanie tych ocen na sztywno, a skorzystanie z jakiejś wtyczki, która dawałaby użytkownikom możliwość ich dodawania. Nie można robić tego ręcznie.
Nie patrz na to, co pokazuje Ci na ten moment GSC w przypadku danych uporządkowanych. Tutaj masz tester „live”. Najlepiej jest za jego pomocą sprawdzić każdy typ podstrony, a jeśli cokolwiek w GSC by wyskoczyło, to za jego pomocą możesz namierzyć błędy. Kilka(naście) dni i powinny zniknąć.
Dziękuję za odpowiedz.
Właśnie TravelAgency nie oddaje wszystkiego co oferuje.
Dlatego chciałbym zapytać czy można np. na zostawiając na stronie głównej typ Organizacje a na podstronach o odpowiedniej tematyce umieścić inne typy?
Tam gdzie mam wycieczki dałbym TravelAgency, tam gdzie mam usługi jeszcze inny typ?
Albo czy ewentualnie tam gdzie mam podstrony oferujące co innego, zostawić typ Organizacja, a dodać additionalType: „TravelAgency”?
Czy takie mieszanie typów na stronach jest ok?
Jeśli powyższe jest na tak, to czy oferując swoje usługi w kilku miastach to czy mogę w podstronach skupionych na poszczególnych miastach zmieniać adres firmy? Zmienić na obrazek pasujący pod to miasto(image, a nie logo)? I czy w takim przypadku (po tych zmianach) url ma zawsze prowadzić do strony głównej czy do danej podstrony?
Wyznacznikiem jest po prostu zdrowy rozsądek – jeśli dana podstrona jest na temat X, to powinna ujmować dane uporządkowane pasujące do tematu X. Po prostu. Twoim celem powinno być postawienie na możliwie najwęższy typ (docelowo TravelAgency), lecz jeśli dane, którymi dla konkretnej podstrony dysponujesz, po prostu nie pasują (lub brakuje Ci jakichś informacji wymaganych przez Testing Tool), idziesz o ogólniejszy poziom wyżej.
My również tu i ówdzie mieszamy dane. Niektóre podstrony mają czasem dwa lub nawet trzy typy (np. LocalBusiness + Article + Place). Twoim guru powinno być zawsze „Narzędzie do testowania danych uporządkowanych”. Badasz nim wszystkie typy podstron należące do Twojej witryny. Jeśli nie ma błędów, jest super.
Z kolei w przypadku mieszania adresów, tutaj można już przekombinować. Rzuć okiem na ten tekst, będzie Ci pomocny. Znajdują się tutaj przykłady danych dla tego samego biznesu (a konkretnie jednej organizacji), która ma siedziby / biura w różnych miastach. Być może taki schemat powinieneś przyjąć dla podstron traktujących o danym mieście?