
Analiza stron internetowych jest pojęciem, które powinno być znane przede wszystkim właścicielom sklepów internetowych oraz innych serwisów w założeniu służących realizacji celów biznesowych.
Jeśli temat ten jest dla Ciebie zupełnie nieznany, zapoznaj się z poniższym tekstem, który dedykujemy przede wszystkim osobom początkującym.
Zacznijmy od krótkiego wyjaśnienia:
Co to jest analiza stron internetowych?
Analiza stron internetowych – proces polegający na zbieraniu, mierzeniu i analizowaniu różnych informacji oraz danych pochodzących ze stron internetowych. Celem takiego działania jest pozyskanie możliwie najlepszej wiedzy na temat tego, w jakim stanie znajdują się określone aspekty serwisu. Dzięki temu można skuteczniej realizować cele biznesowe (np. zwiększyć sprzedaż w sklepie).
Do czego konkretnie służy analiza stron internetowych?
Każda witryna jest wielkim ekosystemem. Składa się z mnóstwa warstw. Wszystkie z nich mają ze sobą ściśle współpracować, razem dostarczając użytkownikom to, czego oni od danego serwisu oczekują.
Ważne jest to, by każda z wyżej wymienionych warstw możliwie najlepiej odgrywała swoją rolę.
Co z tego, jeśli dany sklep internetowy jest przepiękny wizualnie, lecz kompletnie niezoptymalizowany pod kątem SEO?
Ewentualnie co daje duża liczba wejść właścicielowi serwisu wysoko plasującego się w wynikach Google’a, jeśli poziom UX jego strony jest na tyle niski, że użytkownicy szybko opuszczają witrynę?
Jak widzisz, potrzebny jest właściwy balans.
Każdy właściciel strony internetowej powinien choć trochę wiedzieć, jak wygląda przepływ ruchu w jego serwisie:
- czy użytkownicy spędzają sporo czasu na stronie
- z którego miejsca (podstrony) najczęściej ją opuszczają
- ile podstron średnio przeglądają
- które z nich cieszą się największą popularnością
- czy dany przycisk jest chętnie przez użytkowników klikany
- czy strona jest właściwie zoptymalizowana pod kątem SEO
I tak dalej, i tak dalej.
Przyjrzyjmy się więc, które elementy całego ekosystemu dobrze jest raz na jakiś czas sprawdzać oraz jakie narzędzia będą w tym pomocne. Zaznaczam, że analizować można naprawdę mnóstwo typów danych – poniżej zamieszczam jedynie kilka przykładowych.
Analiza stron internetowych – co warto sprawdzać oraz jakimi narzędziami?
1. Stan danych uporządkowanych.
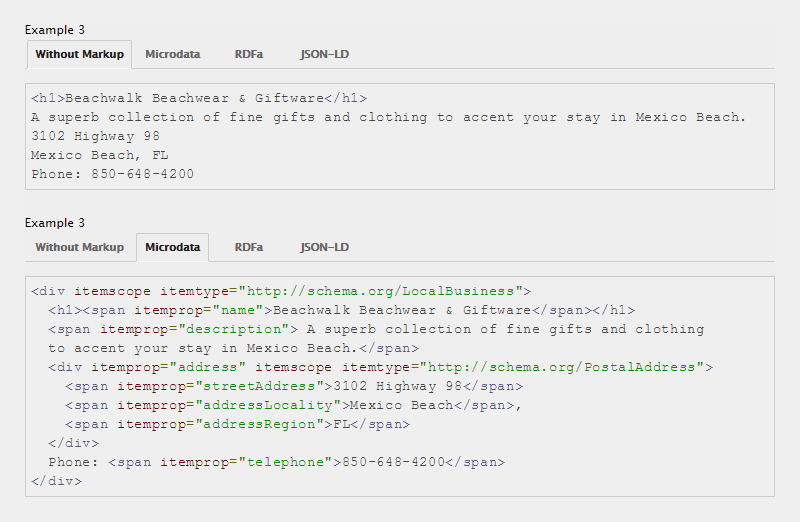
Dane uporządkowane jeszcze do całkiem niedawna były nazywane danymi strukturalnymi. Odgrywają rolę wspomagającą, tzn. wstawione w kod strony „tłumaczą” robotom wyszukiwarek, czym konkretnie są dane jej elementy.
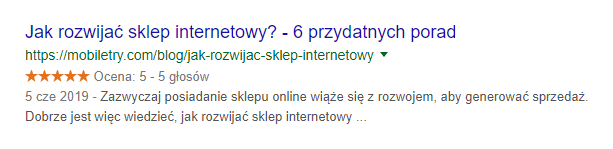
Gwiazdki do oceny wpisu na blogu czy też filmu kinowego, okruszki, klarowne wyszczególnienie elementów adresu (podział na nazwę ulicy, kod pocztowy, miasto itd.) – są to przykładowe elementy, które realizują lub wspomagają dane uporządkowane.
Wyżej okienko bez wstawionych danych uporządkowanych, z kolei niżej kod już w ich towarzystwie.
My, jako użytkownicy, widzimy przecież optycznie, „co jest czym”. Roboty analizujące strony internetowe niekiedy mogą mieć z tym problem, zatem należy je wspierać. Narzędzie do testowania danych uporządkowanych jest miejscem, w którym można sprawdzić, czy wspomniane wsparcie realizowane jest prawidłowo.
Innymi słowy, jeżeli na Twojej stronie wdrożone są dane uporządkowane, to wskazany tester wyszczególni ich listę i pokaże ewentualne błędy.
2. Klikalność elementów i przewijalność podstron.
Analiza stron internetowych często wykonywana jest na podstawie bardzo popularnego narzędzia o nazwie Hotjar.
Słynie ono z oferowania użytkownikom wprowadzania tzw. map ciepła na strony internetowe.
Jak widać na powyższym obrazku, rejony oznaczone na niebiesko czasem są klikane przez użytkowników. Zielone oraz żółte nieco chętniej, z kolei pomarańczowe i czerwone najchętniej.
Mapa ciepła pokazuje stopień zainteresowania danymi elementami strony internetowej w kontekście klikalności.
Może służyć np. do określenia, czy warto jest jakąś pozycję trzymać w menu głównym. Ewentualnie czy użytkownicy chętnie korzystają z jakiegoś w teorii istotnego przycisku na stronie.
Skala kolorystyczna nie musi być jedynie wykorzystywana w kwestii klikalności. Hotjar oferuje także funkcję sprawdzenia, do którego mniej więcej momentu użytkownicy przewijają daną podstronę.
Jest to niezwykle przydatne, gdyż dzięki temu możesz odnaleźć indywidualny punkt zgięcia na Twojej stronie internetowej.
3. Stan kodu CSS.
The W3C CSS Validation Service pozwoli Ci sprawdzić, czy walidator uznaje Twój kod CSS za poprawny.
Warto jednak wspomnieć, iż manipulacja wyglądem stron internetowych w obecnych czasach posunęła się tak daleko, że wiele instrukcji w CSS stosuje się np. pod konkretną przeglądarkę. Nie są one wtedy uniwersalne, zatem testery mogą przy tego typu sytuacjach „sypać” błędami.
Należy więc wszelkie ostrzeżenia analizować indywidualnie. Większość z nich zapewne będzie w 100% trafna, lecz może się zdarzyć, że na niektóre z nich lepiej będzie przymknąć oko.
4. Stan kodu HTML.
Analiza stron internetowych obejmować może także przyjrzenie się stanowi kodu HTML pod kątem semantyki, czyli jego poprawności.
Rozpoczęte, lecz niezamknięte pogrubienie, akapit oplatający nagłówek, obrazek bez atrybutu ALT – m.in. takie błędy wskaże Ci W3C Markup Validation Service.
Powyższy walidator działa jedynie dla jednego, wskazanego adresu podstrony. Jeśli chcesz sprawdzić np. kilkaset podstron, przydatny okaże się Bulk W3C Validator. Masowe sprawdzanie URL-i dostępne jest także w kontekście wcześniej wspomnianego CSS – Bulk W3C CSS Validator.
5. Meta-tagi.
Meta-tagi zawierają podstawowe dane o każdej stronie internetowej.
W ich skład wchodzą np. tytuł oraz opis strony. Mogą być one widoczne w rezultatach wyszukiwania Google’a, czyli w tzw. SERP-ach.
Jeśli masz stronę opartą o system CMS WordPress, meta-tagi (oraz setki innych rzeczy) ustawisz np. dzięki wtyczce Rank Math.
Ważna informacja – wyszukiwarka Google nie musi respektować Twoich wytycznych. Niekiedy prezentuje meta-tagi w swój własny sposób, sądząc, że po prostu „wie lepiej”.
W jaki sposób można stworzyć listę wszystkich podstawowych meta-tagów i sprawdzić, czy są zgodne z zaleceniami (np. pod kątem optymalnej długości)?
Pozwoli Ci na to narzędzie o nazwie Screaming Frog.
6. Stan obrazów.
Screaming Frog stworzy także dla Ciebie zestawienie wszystkich obrazów, które znajdują się na Twojej stronie internetowej.
Nazwa pliku oraz jeszcze ważniejsza wartość atrybutu ALT – są to informacje, które na temat każdej grafiki musisz po prostu znać.
Powinny być one możliwie najlepiej zoptymalizowane, a zdecydowanie więcej na ten temat dowiesz się z naszego tekstu o optymalizacji SEO obrazów.
7. Ruch na stronie internetowej.
Poziom ruchu na stronie internetowej ocenisz dzięki Google Analytics. Analiza stron internetowych nie może się obejść bez zaglądania do tej bardzo popularnej usługi.
Pamiętaj, że Google Analytics nie dostarcza jedynie podstawowych danych w postaci liczby wejść użytkowników danego dnia. To także o wiele, wiele więcej informacji.
Dzięki tej usłudze poznasz np. sposób, w jaki użytkownicy poruszają się w obrębie Twojego serwisu – jak przechodzą pomiędzy podstronami, z której z nich najczęściej opuszczają całą stronę itd.
Google Analytics dla wielu początkujących wydaje się dość proste, lecz uwierz mi – można tam „wsiąknąć” na wiele, wiele godzin.
8. Podstrony znajdujące się w indeksie Google’a.
Niestety, lecz wiele serwisów pozwala na to, by roboty Google’a indeksowały po prostu śmieci, czyli podstrony, których w indeksie nie powinno być.
Mowa np. o wpisie „Witaj świecie!”, czyli jednej z domyślnych podstron WordPressa, której – nie wiedzieć dlaczego – wielu użytkowników nie usuwa.
Do podstron zupełnie zbędnych zalicza się także np. podstrona wpisów danego autora – niepotrzebna w momencie, gdy autor na blogu jest tylko jeden. Strona listująca wszystkie wpisy na całym blogu oraz podstrona autora niemal na pewno w takiej sytuacji mają ten sam content, co niestety nie jest korzystne.
site:twojadomena.pl
Powyższa instrukcja wpisana bezpośrednio w okienko wyszukiwania pokaże, jakie podstrony znajdują się w indeksie Google’a.
Dużo na ten temat powie Ci również wspominany Screaming Frog – daje on m.in. listę wszystkich dostępnych podstron, na jakie robot natrafia w trakcie swojej pracy.
9. Prędkość działania strony.
Analiza stron internetowych nie obejdzie się bez zajrzenia do Google PageSpeed Insights i GTmetrix, czyli dwóch bodaj najpopularniejszych narzędzi, które analizują prędkość wczytywania się witryn.
Warto jednak wspomnieć, że GTmetrix jest usługą o wiele dokładniejszą. Dzięki niej poznasz więcej informacji oraz pod zdecydowanie lepszym kątem.
W przypadku PageSpeed Insights swoisty „filtr”, który powinniśmy mieć w głowie w kontekście oceniania, czy dana wskazówka narzędzia rzeczywiście jest przydatna, powinien być o wiele bardziej wyczulony.
Owszem, warto brać tę usługę pod uwagę z racji tego, że należy do Google’a. Niemniej jednak nie można wdrażać wszystkich jej zaleceń na ślepo, ponieważ wiele z nich – wbrew pozorom – nie zawsze ma rację bytu.
Czy analiza stron internetowych naprawdę jest tak ważna?
Jak najbardziej.
Analiza stron internetowych to proces, który może – w zależności od skali – trwać dzień lub kilka solidnych miesięcy. Ba, może także trwać cały czas, gdyż pewne aspekty stron internetowych powinno się sprawdzać cyklicznie i mieć na nie oko przez możliwie najdłuższy okres.
Jak wspomniałem na początku wpisu, każda strona internetowa jest swoistym ekosystemem. Składa się z mnóstwa warstw. Można zatem przyglądać się jej pod wieloma względami. Zupełnie tak, jak z samochodem – ktoś będzie analizował sposób pracy silnika, ktoś inny skomentuje wygląd, a jeszcze inna osoba zajmie się stopniem hałasu czy też wydalanych spalin.
W każdym razie analizuj swoją stronę internetową. Wiedz, co dzieje się pod jej „maską”.



Bądź pierwszą osobą, która skomentuje ten artykuł! 😉