
Czy przeglądasz wszystkie strony internetowe od deski do deski? Czy zwracasz uwagę na absolutnie wszystkie elementy każdej witryny?
Dam sobie uciąć rękę, że nie.
Dlatego też niezwykle istotne jest takie pojęcie jak skanowanie treści na stronie internetowej.
Chodzi o to, że zdecydowana większość z nas jedynie pobieżnie przeczesuje wzrokiem witryny po to, by wyłapywać jedynie najistotniejsze ich elementy.
Dopiero po szybkiej ocenie tego, na co zwróciliśmy uwagę, podejmujemy ewentualną decyzję o zapoznaniu się z resztą treści.
Sprawdź zatem, jak czynić treść łatwą do skanowania jej wzrokiem.
11 sposobów na to, aby ułatwić skanowanie treści na stronie internetowej
1. Zacznij od doboru odpowiednich fontów.
Meritum treści jest tak samo ważne, jak jej prezencja.
Dlatego też nie bez powodu fonty typu Roboto, Open Sans, Lato czy też Montserrat cieszą się tak ogromną popularnością na stronach internetowych.
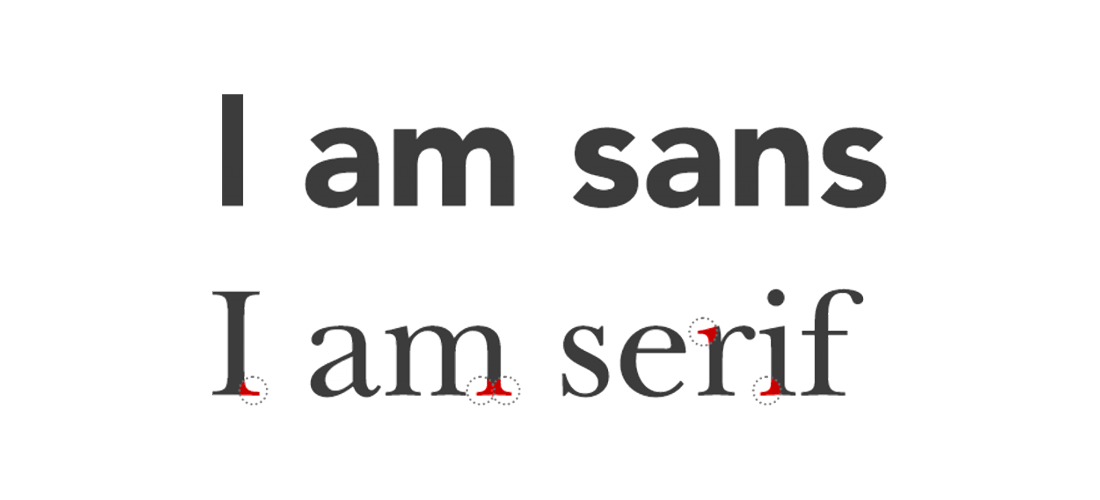
Należą do rodziny fontów bezszeryfowych, czyli – najprościej rzecz ujmując – pozbawionych „ogonków”. Poniższy przykład ilustruje to wręcz doskonale:
Pierwszy font jest bezszeryfowy (sans-serif), z kolei drugi szeryfowy (serif).
Przyjęło się stosować fonty bezszeryfowe dla tekstu zwykłego – treści właściwej, której zawsze jest zdecydowanie najwięcej. Z kolei fonty szeryfowe są bardziej ozdobne, zatem wykorzystuje się je w o wiele mniejszym natężeniu, np. jedynie dla nagłówków.
Jeśli zależy Ci na tym, aby skanowanie treści na stronie internetowej było możliwie najbardziej wygodne, dobierz odpowiednio fonty. Nie tylko ich rodzaj, lecz także przede wszystkim rozmiar, który powinien być dostatecznie duży.
2. Pamiętaj, by na początku zamieszczać najważniejsze informacje.
W tekście o dobieraniu narracji na stronie internetowej wspomniałem, że niezwykle istotne jest zamieszczanie tych najważniejszych informacji możliwie najwcześniej.
Chodzi o to, aby użytkownik po wejściu na daną stronę internetową jak najszybciej zorientował się, o czym ona traktuje.
Dzięki temu, po zapoznaniu się z przydatnymi dla niego informacjami już na wstępie, będzie bardziej skłonny do zgłębienia dalszej treści.
3. Stosuj krótkie zdania.
Trzymanie się niezbyt długich zdań jest dobrą praktyką.
Dzięki temu mamy szansę nie tylko na szybkie przechodzenie od myśli do myśli, lecz także na budowanie dynamiki.
Zauważ, w jaki sposób budowana jest narracja w książkach akcji. Tam raczej nie uświadczymy rozwleczonych zdań – historia jest wartka właśnie dlatego, że są one krótkie.
Taki zabieg sprawia, że teksty czyta się nam po prostu lekko i płynnie. Z kolei brnięcie przez bardzo długie zdania niestety przyczynia się do tego, że dość szybko możemy gubić wątek.
4. Staraj się zawierać każdą myśl w odrębnym akapicie.
Jeśli chcesz uczynić skanowanie treści na stronie internetowej możliwie najłatwiejszą czynnością, to koniecznie zapoznaj się z tym punktem.
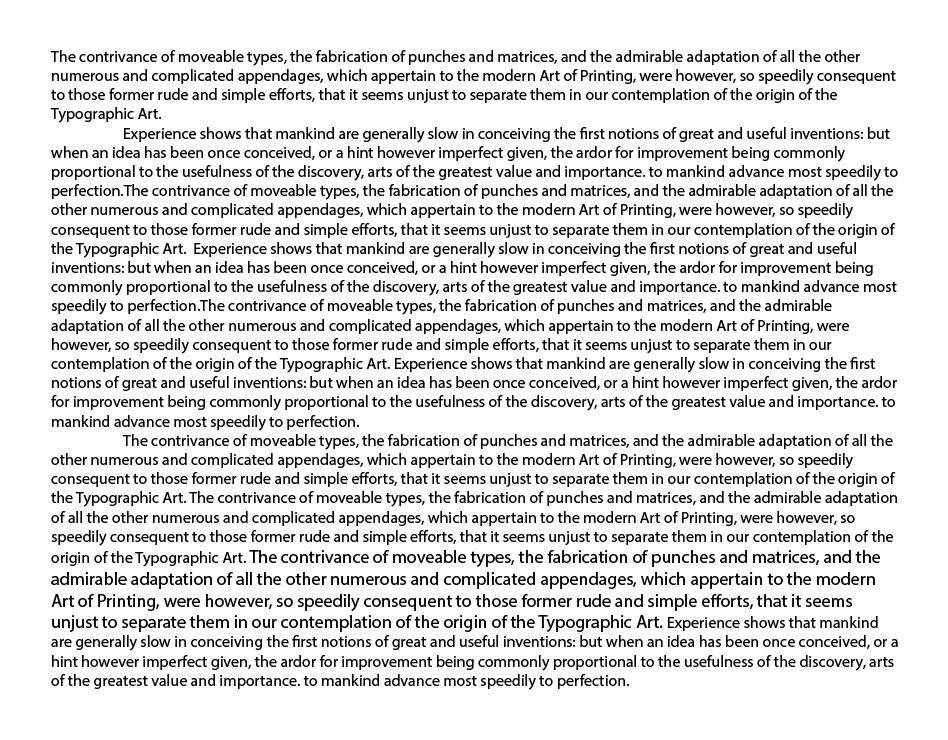
Otóż bloki tekstu bywają męczące:
Na pewno przyznasz, że prezencja tekstu na powyższym przykładzie nie powala na kolana. Mam naprawdę niewielką ochotę na zapoznanie się z całością, gdyż już z góry zakładam, że będzie to istną męką zarówno dla oczu, jak i dla umysłu.
Dlatego też staraj się dzielić tekst na akapity. Dobrze jest robić to po skończeniu jakiejś myśli – tak, aby czytelnicy zapoznawali się z odpowiednio wydzielonymi porcjami materiału.
Dzięki temu łatwiej „ogarniamy” przekaz i przyswajamy go wątek po wątku.
5. Dobierz właściwą wysokość linii.
Grafika zamieszczona w poprzednim punkcie ukazuje jeszcze jeden, bardzo ważny aspekt – wysokość linii.
Powinna być ona dostatecznie duża, aby poszczególne linie nie zlewały się ze sobą. Na wspomnianym zrzucie ekranu niestety wygląda to fatalnie.
W przypadku linii o małej wysokości szansa na to, że kilkukrotnie pomieszamy je w trakcie czytania, jest dość spora. Nawet jeśli nie pomylimy linii, to pilnowanie się wymaga od naszego umysłu naprawdę sporego wysiłku.
Wszystko to sprawia, że skanowanie treści na stronie internetowej jest po prostu trudne.
Dobierz zatem wysokość linii tak, aby miały one nieco „oddechu”.
6. Pamiętaj o istotnej roli pustych przestrzeni.
Nawiązując do myśli wieńczącej poprzedni punkt, wspomniany „oddech” ma tak naprawdę szerszy kontekst.
Strony internetowe już od dobrych kilku lat projektuje się w ten sposób, by każdy ich element odgrywał jakąś rolę.
Innymi słowy, nie ma miejsca na przypadkowość. Jeśli coś znajduje się w danym miejscu, to najwidoczniej pełni jakąś funkcję.
Zauważ, w jaki sposób bardzo często projektuje się obecnie widok pojedynczego wpisu blogowego.
Rezygnacja z sidebara, różnorodne formatowanie treści, dużo symetrycznej pustej przestrzeni po bokach – m.in. te elementy sprawiają, że układ jest hierarchiczny i niezwykle uporządkowany.
Pozwala on czytelnikom skupić się na samym wpisie blogowym, czyli na tym, po co tak naprawdę przyszli.
Unika się obecnie siłowego upychania rozmaitych elementów w przeróżne miejsca, przez co nasz wzrok porusza się po podstronach w sposób uporządkowany.
Miej to na uwadze, jeśli chcesz poprawić skanowanie treści na stronie internetowej.
7. Używaj nagłówków do dzielenia treści.
Jako nagłówek rozumiemy krótki tekst, który:
- jest pogrubiony
- ma większy rozmiar w stosunku do zwykłego tekstu
- charakteryzuje się nieco większym marginesem górnym i dolnym
- niejednokrotnie ma nawet inny, bardziej wyróżniający się font
Jego rola polega na bardzo krótkim zaprezentowaniu, jakiego tematu dotyczy tekst po nim następujący.
Nagłówki doskonale sprawdzają się do rozdzielania tekstów na mniejsze części, pogrupowane tematycznie.
To właśnie na nie głównie zwracają uwagę osoby jedynie skanujące treść na stronach internetowych.
Dołóż zatem wszelkich starań, aby nie tylko właściwie się wyróżniały, lecz by także zachęcały do zapoznania się z towarzyszącymi im tekstami.
8. Umiejętnie wspomagaj się grafikami.
Tak jest, grafiki i obrazy również wpływają na to, że skanowanie treści na stronie internetowej bywa bardziej przyjemne.
Ważne jest tylko to, jakich konkretnie obrazów używa się do urozmaicania tekstów, ponieważ nie wszystkie się do tego nadają.
Grafiki muszą przede wszystkim współgrać wizualnie z wyglądem całej podstrony. Jeśli zbytnio będą odwracały uwagę od pozostałych elementów, wtedy najpewniej wzrok użytkowników nie będzie podążał takimi ścieżkami, jakichś byś sobie w danym przypadku zażyczył.
Nie dobieraj zatem obrazów z przypadku. Jeśli uważasz, że w danym miejscu faktycznie przydałoby się jakiś zamieścić, zrób to z głową.
9. Wykorzystuj listy punktowane i numerowane.
Wyobraź sobie długą listę składników do jakiegoś przepisu, która zaprezentowana byłaby ciągiem.
Chociaż w sumie możemy sobie to nawet zasymulować:
2 papryki, 6 łyżek śmietanki kremówki, 2 łyżki masła, 2 jajka, mały ząbek czosnku, 2 łyżki startego sera cheddar, pół czerwonej cebuli, garść orzechów włoskich, pół jabłka, szczypta soli, szczypta pieprzu, 2 łyżeczki sezamu do posypania.
Oprócz tego, że być może wygląda to smakowicie, to jestem pewien, że wygląda też… chaotycznie.
Składniki do stworzenia jakiejś potrawy aż prosi się zapisać w formie listy punktowanej, gdyż każdy z nich jest dla danego dania potrzebny. Są one równorzędne wobec siebie. Co więcej, forma listy jest zdecydowanie bardziej poręczna także w wykreślaniu poszczególnych pozycji z listy zakupowej.
Tak samo wygląda sytuacja podczas nauki, gdzie w szkole czy też na studiach część odpowiedzi do zadań należy przedstawić od myślników. Również w takiej formie jest nam się łatwiej uczyć jakichś zagadnień, które wymagają od nas zapamiętania ich (a później wymienienia) jedno po drugim.
Zmierzam do tego, że informacje przedstawione za pomocą listy są dla nas łatwiej przyswajalne.
Tam, gdzie nieistotna jest kolejność, lepiej jest stosować listy punktowane. Z kolei w sytuacjach, gdzie kolejność odgrywa jakąś rolę, listy numerowane najpewniej będą lepszym wyborem.
Znacząco wpływają one na łatwość skanowania treści.
10. Nie używaj podkreśleń.
Przyjęło się, że podkreślenia kojarzone są z linkami.
Unikaj zatem wyróżniania tekstu poprzez stosowanie podkreśleń. Wykorzystuj zamiast tego np. pogrubienie, czy też pochylenie tekstu.
Dzięki temu użytkownicy nie będą próbowali kliknąć elementu, który mógłby wydać się im odnośnikiem.
Twoim zadaniem jest sprawić, aby forma przedstawienia treści nie budziła żadnych wątpliwości. Stosowanie podkreśleń dla zwyczajnego tekstu niestety taką wątpliwość może wprowadzać.
11. Czyń odnośniki przyjaznymi.
Kontynuując temat odnośników, nie tylko istotny jest ich wygląd (np. kolor, ewentualne wyróżnienie jakimś efektem), lecz także to, jaki mają tzw. anchor.
Przykładowo, jeśli mamy taki zapis…
Aby skontaktować się z nami, kliknij TUTAJ.
… gdzie słowo „TUTAJ” kieruje do jakiejś innej podstrony, wtedy jest ono wspomnianym anchorem. Jest to po prostu tekst, po którego kliknięciu przenosimy się gdzieś indziej.
Sęk w tym, że anchory w postaci „tutaj”, „kliknij tutaj”, „klik”, „link” itp. nie mówią nic. Są to bardzo ogólne słowa, pod którymi może kryć się cokolwiek.
Zdecydowanie lepiej jest czynić je opisowymi:
Zbyt mało piszą o Tobie w sieci? Sprawdź zatem, jak zwiększyć renomę firmy w internecie.
Taki link wygląda o wiele przyjaźniej. Użytkownik jeszcze przed jego kliknięciem może się dowiedzieć, czego dany odnośnik dotyczy.
Jak ważne jest skanowanie treści na stronie internetowej?
Jako że coraz więcej osób w sieci zdecydowanie bardziej preferuje jedynie skanować treść, niż zapoznawać się z nią od deski do deski, możliwie najłatwiejsze skanowanie treści na stronie internetowej powinno być priorytetem wszystkich witryn.
Dzięki temu nasz wzrok (a w zasadzie umysł) jest w stanie odpowiednio szufladkować poszczególne elementy treści.
Łatwiej wyłapujemy, czy dana strona internetowa okaże się nam przydatna.
Szybciej oceniamy, czy warto zapoznawać się z jej dalszą częścią po tym, jak pobieżnie sprawdzimy, co mniej więcej się na niej znajduje.
Twoim zadaniem powinno być zatem to, aby skanowanie treści na stronie internetowej było procesem przyjemnym. Zobaczysz, że użytkownicy odwdzięczą Ci się lepszym zaangażowaniem na Twojej witrynie.


Zeskanowalem ten wpis Nie wiem czy to dobrze 😉