
Nie wiem czy wiesz, lecz tabele na stronach internetowych niegdyś były używane nie tylko do klarownej prezentacji danych, ale także jako… szkielet dla budowy układu witryn.
Na szczęście to drugie przeznaczenie od dłuższego czasu znajduje się w niebycie i jestem przekonany, że nie wróci już do łask.
Pierwotne i zarazem jedyne zadanie tabeli jest bardzo proste: przedstawienie danych w jasny, uporządkowany sposób.
Mimo tego, że trendy pod kątem designu idą do przodu i tabela dla wielu osób wydaje się czymś passé, to nic bardziej mylnego. Fakt, ten element jest nieco „toporny”, lecz nadal stanowi doskonałą okazję na przekazanie użytkownikom istotnych informacji w wygodny sposób.
Dlaczego?
Tabele na stronach internetowych sprawiają, że wszelkie dane można organizować niezwykle czytelnie i prosto. Mogą być używane nie tylko do prezentowania małej ilości informacji, lecz także większej. Świetnie nadają się do porównywania np. różnego typu ofert, planów abonamentowych i innych usług.
Od dłuższego czasu mówi się o tym, że treść powinna być łatwa do skanowania. Chodzi po prostu o to, aby internauta mógł dość szybko zapoznać się z zawartością danego elementu jedynie poprzez rzucenie okiem tu i ówdzie. Tabele jak najbardziej to umożliwiają.
Sprawdź zatem, o czym myśleć, projektując tabele na stronach internetowych. Poniżej znajdziesz 8 wskazówek, które być może okażą się dla Ciebie pomocne.
Co warto jest mieć na uwadze, tworząc tabele na stronach internetowych?
1. Zastosuj różne kolory.
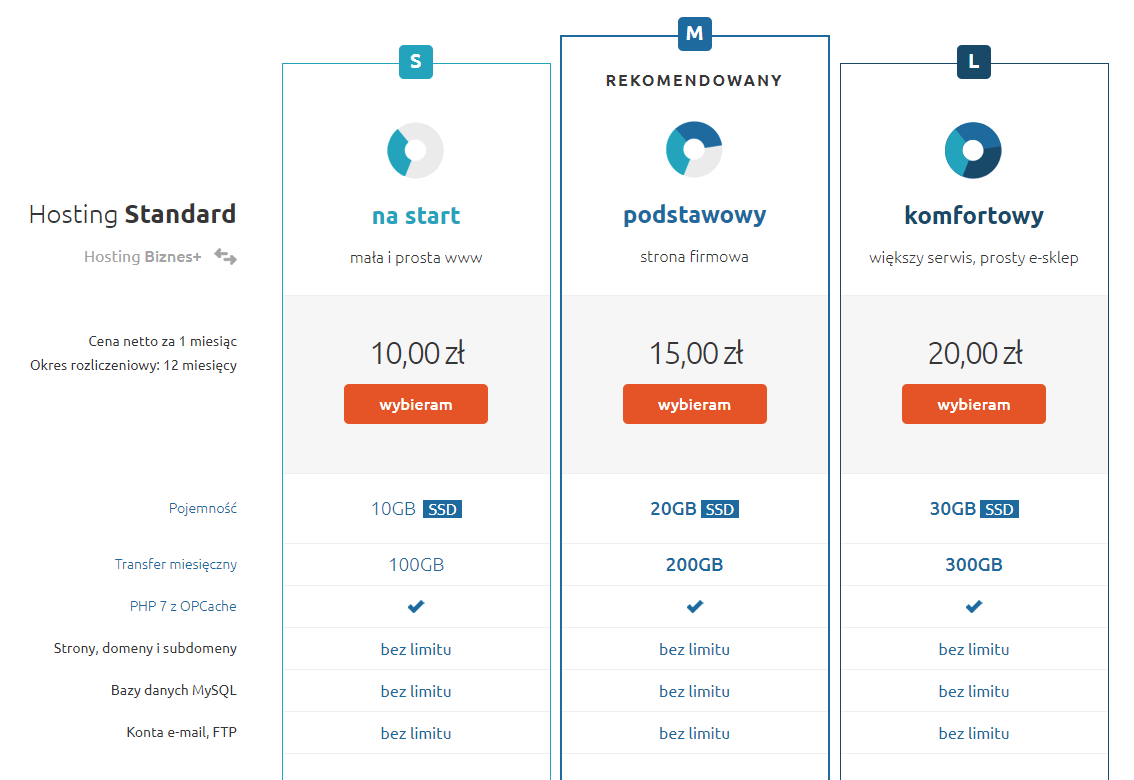
Zacznijmy od przykładu. Rzuć okiem na poniższy zrzut ekranu:
Trzeba przyznać, że przedstawiona tabela jest optycznie ładna.
Nie jest przesadzona, jeśli chodzi o ilość informacji, a ogólny design pozostawia miłe wrażenie. Informacje są w pełni czytelne.
Dużą rolę odgrywają tu kolory, które wyróżniają niektóre typy danych.
Ich użycie sprawia, że z łatwością rozróżniamy informacje istotniejsze od tych mniej ważnych.
2. Wesprzyj się ikonami.
Ikony są niezwykle szeroko wykorzystywane na wielu stronach internetowych.
Nic dziwnego, gdyż przy pomocy pojedynczych obrazów są w stanie przekazywać wiele słów.
Nasz umysł o wiele szybciej kojarzy sobie kształty i inne wizualne elementy w stosunku do tekstu, z którym trzeba się dokładnie zapoznawać, aby zrozumieć jego znaczenie.
Można zatem rzec, że ikony to swoiste skróty myślowe.
Jeśli tabela, którą zamierzasz zaprojektować, będzie zawierała dane łatwo zastępowalne ikonami lub takie, gdzie ikony byłyby dla nich zgrabnym dodatkiem, śmiało z nich skorzystaj.
3. Wyróżnij jakąś opcję.
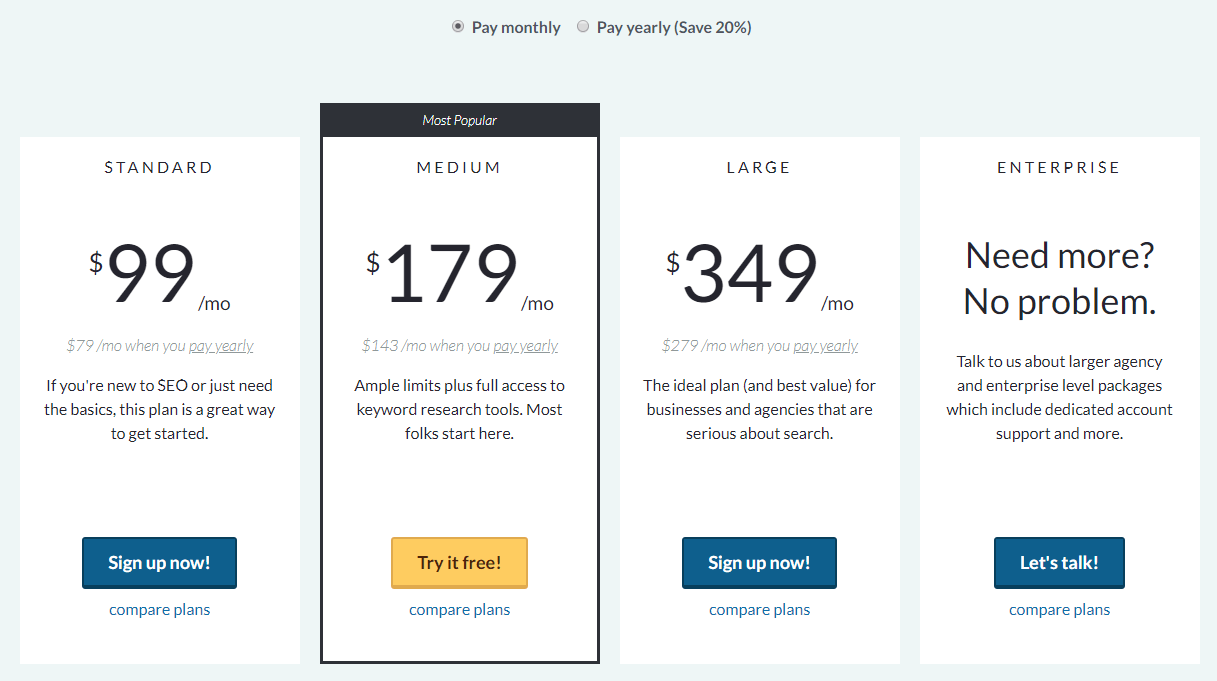
Ponownie posłużmy się przykładem:
Powyższy zrzut ekranu to swego rodzaju cennik. Wskazuje on trzy typy konta, jakie można założyć za pośrednictwem danej usługi.
Środkowa opcja nie bez powodu jest wyróżniona – zarówno kolorystycznie, jak i rozmiarem.
Jest to po prostu wybór sugerowany. Coś, co rekomendowane jest przez twórców usługi w przypadku, gdybyśmy nie mogli zdecydować się na coś konkretnego.
Czasem tak jest, że zwyczajnie nie możemy podjąć decyzji. Lubimy zatem posłużyć się czyjąś opinią. Taki zabieg pozwala nam postawić na coś – przynajmniej w teorii – optymalnego.
Jeśli interesuje Cię tematyka cenników, mam coś dla Ciebie. Bartłomiej Kiljan opublikował niegdyś za pośrednictwem naszego bloga tekst o projektowaniu cenników na stronach internetowych. Koniecznie zapoznaj się z tym artykułem, bogatym w cenne informacje oraz przykłady z życia wzięte.
4. Nie kombinuj, nie udziwniaj.
Tabela to bardzo prosta, szablonowa wręcz forma przedstawiania danych.
Sprowadza się do siatki – X na X pól.
Najwyższy stopień czytelności ma w swojej pierwotnej, standardowej formie – tej, do której wszyscy jesteśmy przyzwyczajeni.
Po to korzysta się ze standardów, aby możliwie największa część użytkowników bezproblemowo się wśród nich poruszała. Trzymaj się ich zatem, gdyż jakiekolwiek odstępstwa od ogólnie przyjętych norm mogą budzić wątpliwości.
5. Nie przesadzaj z ilością informacji.
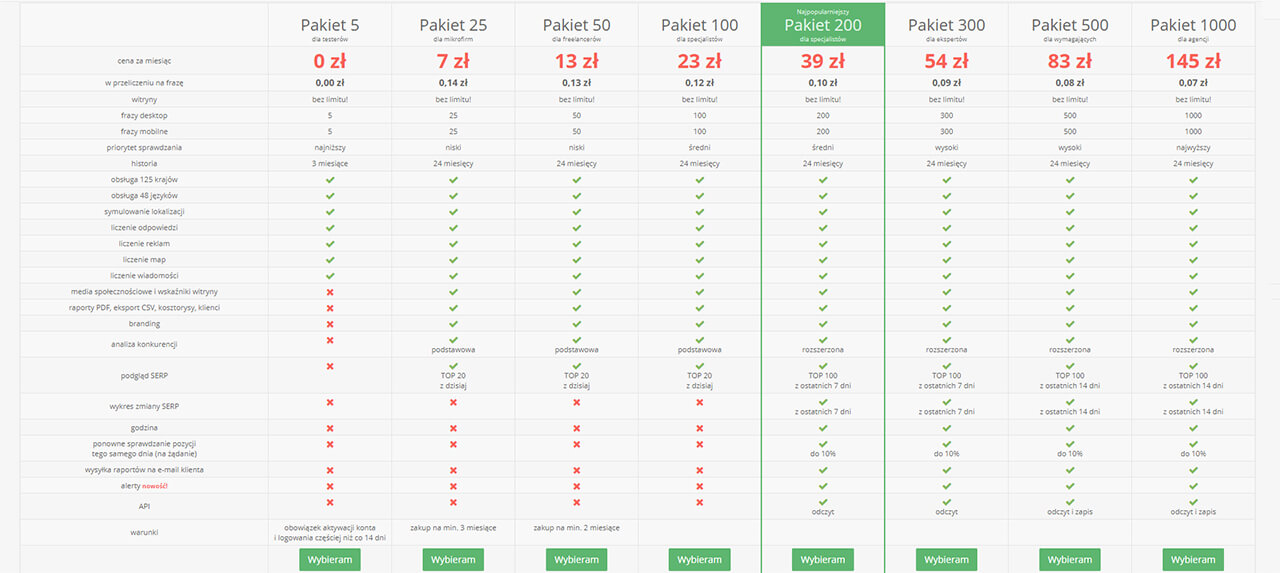
Rzuć okiem na poniższy zrzut ekranu:
Zadaj sobie pytanie – czy jest to czytelna tabela?
Można ją udoskonalić na co najmniej kilka sposobów:
- sporo cech charakteryzuje wszystkie pakiety – można zatem pozbyć się powtarzających się wierszy i wspomnieć gdzieś, że wszystkie te właściwości można znaleźć w każdej z opcji
- kolor tła wierszy jest różny dla wierszy parzystych i nieparzystych (być może słabo to widać, aczkolwiek naprawdę jest), lecz w przypadku występowania tak dużej liczby kolumn można by było te kolory bardziej od siebie odróżnić
- informacji zaprezentowanych jednocześnie jest po prostu za dużo
Istotna jest zwłaszcza ta ostatnia kwestia. Nasza psychika już tak działa – gdy mamy za duży wybór, często czujemy się zakłopotani i ostatecznie nie podejmujemy żadnej decyzji (z wyjątkiem tej, która skutkuje opuszczeniem danej strony).
6. Rozważ opcję sortowania.
Tabele na stronach internetowych jak najbardziej mogą być sortowalne.
Zwykle wykonuje się to za pomocą czynienia nagłówków klikalnymi – pierwsze kliknięcie to np. posortowanie informacji według danej kolumny w sposób rosnący, z kolei drugie to sposób malejący itd.
Oczywiście ma to sens tylko wtedy, gdy z jednej strony tabela jest dość rozbudowana, a z drugiej strony zawiera dane, których sortowanie ma sens (typu liczby).
7. Zastanów się nad wyszukiwarką.
Wyszukiwarka odnosząca się do danych zawartych w tabeli również może być dobrą opcją.
Ponownie ma to sens jedynie w przypadku, gdy tabela jest rozbudowana i zawiera sporo danych.
Aczkolwiek należy pamiętać również o tym, że obecnie z dość dużą swobodą posługujemy się wyszukiwarkami wbudowanymi w przeglądarki internetowe, dlatego tworzenie wyszukiwarki specjalnie dla konkretnej tabeli musi być solidnie umotywowane.
8. Stosuj odpowiednie odstępy w komórkach.
Poniżej znajduje się przykład tabeli, która w mojej opinii jest niezwykle estetyczna:
Stanowi idealny balans pomiędzy odpowiednią ilością danych, a dostatecznie dużym tzw. whitespace, czyli odstępami pomiędzy poszczególnymi elementami.
Ten swoisty „oddech” jest niezwykle pomocny z kilku powodów.
Po pierwsze właściwe balansowanie przestrzenią pozwala optycznie rozdzielać elementy od siebie. Są one przez to w pewien sposób pogrupowane.
Po drugie dostatecznie duże odstępy wpływają pozytywnie na poziom czytelności danych. Po to właśnie stosujemy tabele, aby dać użytkownikom możliwość bezproblemowego zapoznawania się z istotnymi informacjami. Nie można im zatem w tej czynności przeszkadzać – należy właśnie ich w tym wspierać.
Po trzecie obecnie panuje moda na tzw. flat design, czyli korzystanie z małej ilości elementów, rezygnację z zaawansowanych kształtów i cieni oraz wykorzystywanie wspomnianej wcześniej wolnej przestrzeni. Taki design jest po prostu przyjemny dla oka.
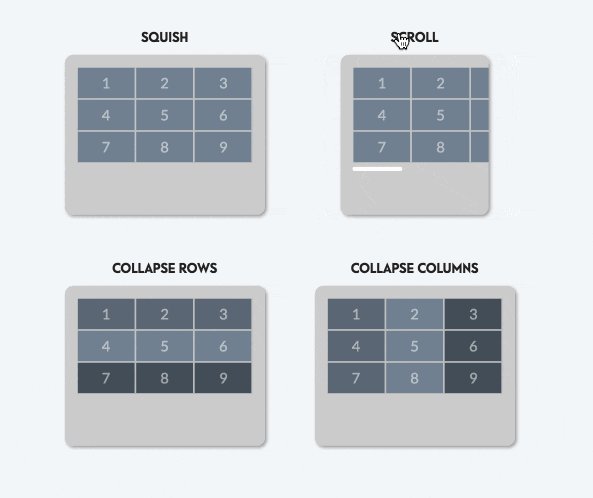
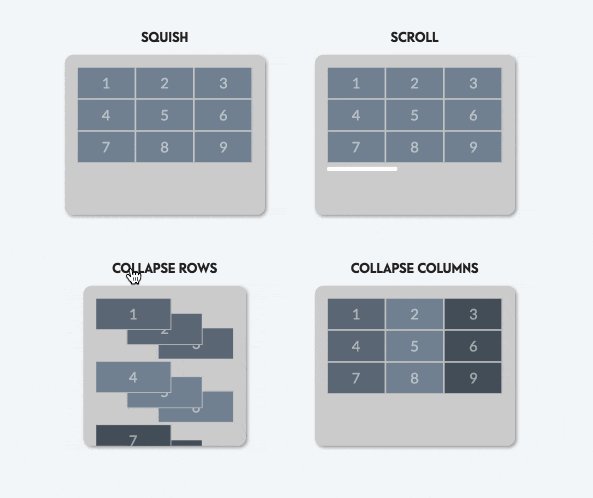
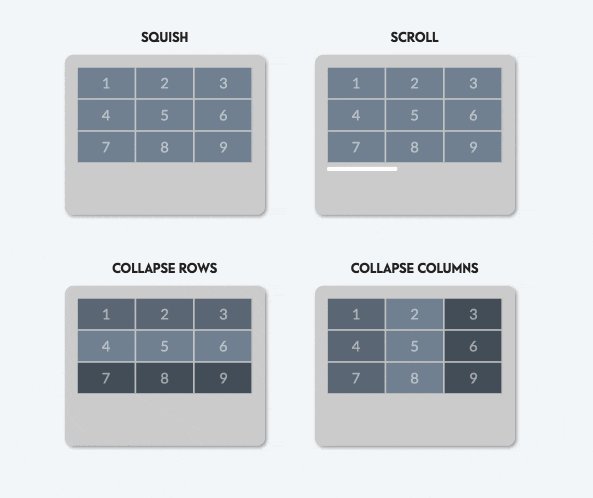
A co z responsywnością?
Tabele na urządzeniach mobilnych mogą sprawiać dość sporo problemów. Muszą być odpowiednio ostylowane również dla urządzeń o węższych ekranach, ponieważ wszystkie informacje w nich zawarte muszą prezentować się świetnie dosłownie wszędzie.
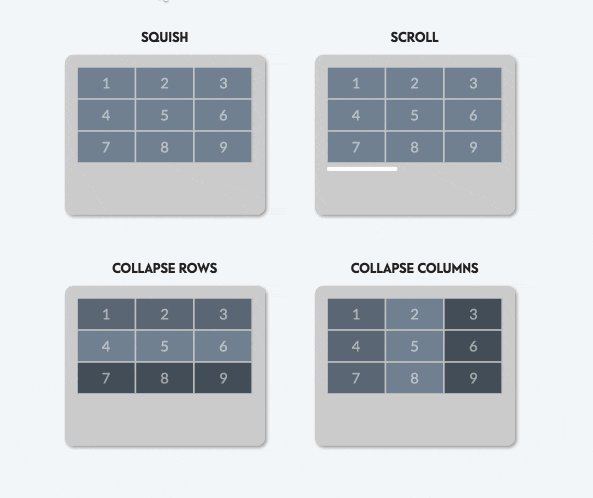
Główne podejścia są cztery:
Szersze wyjaśnienie tego, jak uzyskać m.in. powyższe efekty (wraz z przykładami „live” oraz gotowym kodem HTML i CSS), znajdziesz w świetnym poradniku na stronie CSS Tricks. Również stamtąd pochodzi powyższa animacja.
Czy tabele na stronach internetowych nadal są istotne?
Oczywiście, że tak.
Pomimo tego, że czasy idą do przodu, to tabele na stronach internetowych mają się dobrze i nic nie wskazuje na to, aby w niedalekiej przyszłości miało się to zmienić.
Wszystko dlatego, że jest to bardzo prosta i przejrzysta forma przedstawiania informacji.
Wodzenie wzrokiem po wierszach i kolumnach umożliwia nam bezproblemowe zapoznawanie się z interesującymi nas danymi.
Mam nadzieję, że powyższe informacje okażą się dla Ciebie pomocne.





Art potrzebny, ale mocno brakuje widoków mobile dla prezentowanych przykładów.
Dziękujemy za komentarz, dzięki któremu mamy szansę na rozszerzenie wpisu. Sęk w tym, że responsywność dla tabel można realizować na kilka sposobów i nie ma opcji uniwersalnej, odpowiedniej dla wszystkich tabel. Wszystko bardzo klarownie wyjaśnia ten poradnik na stronie CSS Tricks (wraz z przykładami „live”). Dodaliśmy go w tekście, by poruszyć również i ten aspekt. Dzięki, Łukaszu! 🙂