
Czy można mówić o takim pojęciu jak psychologia stron internetowych? Jasne, że tak! Zobacz, jak dzięki kilku sztuczkom zwiększyć atrakcyjność serwisu.
Psychologia stron internetowych – słowo wstępu
Choć termin „psychologia stron internetowych” może brzmieć zbyt górnolotnie, to wbrew pozorom jest to niesamowicie ciekawa i ważna kwestia. Otóż wiele osób posiada strony internetowe po to, aby… były. Tak po prostu. Zawierają tam informacje kontaktowe, przedstawiają swoje usługi, być może prowadzą jakiś blog. Co pewien czas aktualizują serwis o nowe dane. To za mało.
Cel posiadania strony internetowej musi być jasny i przejrzysty. Fotograf przedstawia swoje zdjęcia. Mała firma prezentuje swoje produkty, namawiając do skorzystania z nich. Księgarnia „kusi” użytkowników opiniami i recenzjami książek, zachęcając do kupna. To oczywiste.
Nie można dopuścić do tego, aby strona internetowa po prostu „wisiała” w przestrzeni. To jednak nie wszystko. Bardzo ważny jest sposób przekazu treści. To właśnie tutaj wkracza psychologia stron internetowych.
Psychologia stron internetowych ściśle wiąże się z takim pojęciem jak UX (z ang. user experience – doświadczenie użytkownika). Wyróżniamy tu trzy składowe: wygląd, odczucia i użyteczność.
Choćby właściciel strony internetowej dwoił się i troił, robiąc wszystko, aby serwis żył – wszystkie te czynności mogą być całkowicie bezużyteczne. Dlaczego?
Znam przykłady stron internetowych, które zawierają mnóstwo tekstu. Są to bardzo dobre, rzeczowe artykuły. Jednak sposób ich prezencji jest tak fatalny, że użytkownikom nawet nie chce się ich czytać. Właśnie tutaj kreuje się nasza rola – aby uświadamiać właścicielom o pewnych błędach, które bardzo często są niesamowicie proste do usunięcia.
Przyjrzyj się więc kilku bardzo prostym zagadnieniom dotyczącym UX, które mają ogromny wpływ na odbiór strony internetowej. Zobacz też, jak w prosty sposób naprawić kolosalne błędy.
1. Widoczność kluczowych informacji.
Czy tworząc podstronę „Kontakt”, piszesz tam o swojej firmie czy też działalności? Prezentujesz np. jakieś filmy? Pokazujesz artykuł? Nie – ponieważ w tym miejscu nie ma to najmniejszego sensu. Kontakt to kontakt. Numer telefonu, adres e-mail, mapa, ewentualnie profile społecznościowe. To wszystko. Zadaj sobie pytanie – dlaczego to robisz?
Ponieważ wiesz, że użytkownik odwiedzając podstronę „Kontakt”, szuka sposobu na odezwanie się do Ciebie.
Dobrze, to był bardzo prosty przykład, który wszyscy rozumieją. Jednak podnieśmy teraz poprzeczkę: a co z postem na blogu? Co tam powinno się znaleźć? Wśród poprawnych odpowiedzi znaleźć się mogą:
- tytuł wpisu
- kategoria wpisu
- data publikacji
- informacje o autorze
- tagi
- komentarze
- powiązane wpisy
- oraz, naturalnie, treść wpisu
Problem jednak polega na tym, aby wszystkie ww. elementy właściwie umiejscowić. Psychologia stron internetowych podpowiada nam, co robić w takim przypadku. Zerknij na poniższe zestawienie:
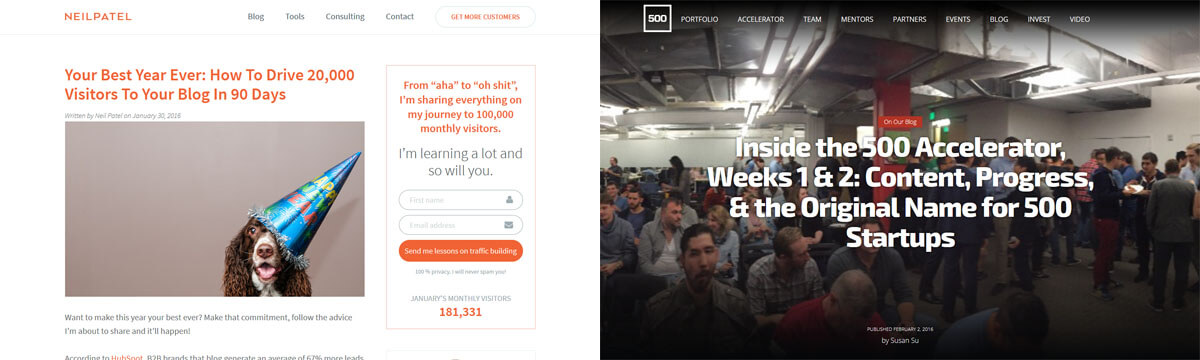
Źródła: Neil Patel oraz 500 startups.
Zarówno lewy, jak i prawy screenshot prezentują wpis na blogu, a dokładniej rzecz biorąc – jego górną część.
Chociaż wpis z prawej strony prezentuje się imponująco dzięki szerokiej na cały ekran grafice, to z perspektywy UX jest bezużyteczny. Który ważny element z wymienionej wcześniej listy znajduje się na tej stronie? Przede wszystkim nagłówek. Mamy też kategorię, datę i autora, jednak są one całkowicie zdominowane przez mocno zaakcentowany tytuł.
Dlaczego taki sposób prezentacji treści tylko z pozoru jest ciekawy? Ponieważ wymaga od użytkownika podjęcia akcji. Aby podejrzeć choć kawałek treści, czytelnik zmuszony jest do przescrollowania strony w dół lub (o ile korzysta z urządzenia mobilnego) przesunięcia ekranu palcem. Niby błahostka, jednak niezwykle ważna.
Użytkownik, który wchodzi na podstronę zawierającą taki wpis, zna już wcześniej jego tytuł. Poznał go np. poprzez post w social media lub dzięki spisowi tekstów zawartemu na stronie głównej. Po co więc ponownie przypominać mu przede wszystkim o tytule? Przynęta została już połknięta, czytelnik wszedł w końcu na stronę. Jednak nie ma dla niego tutaj żadnej nowości na pierwszy rzut oka. O ile nie wykona dodatkowej akcji, wszystko jest dla niego wiadome w obecnym widoku. Brakuje elementu nowości. Rośnie współczynnik odrzuceń.
Psychologia stron internetowych jest czymś, na co szczególną uwagę zwraca Neil Patel. Jest to autor bloga, z którego pochodzi screenshot znajdujący się po lewej stronie. Dlaczego taki układ na blogu jest lepszy?
Neil Patel przechodzi od razu do sedna. Widać tytuł i informacje poboczne, a także dołączony obrazek – czyli wszystko to, co było zawarte wcześniej. Jednak do tego dochodzi także pasek boczny oraz początek treści właściwej. Dodatkowo grafika nie zajmuje całej powierzchni ekranu. Widok przypomina standardowy wpis blogowy, czyli taki, do którego wszyscy jesteśmy przyzwyczajeni. Czytelnik dużo prościej może zanurzyć się w treści tekstu, bez potrzeby zbędnego jej szukania. Z kolei właśnie to jest tym, na czym nam (autorom) zależy.
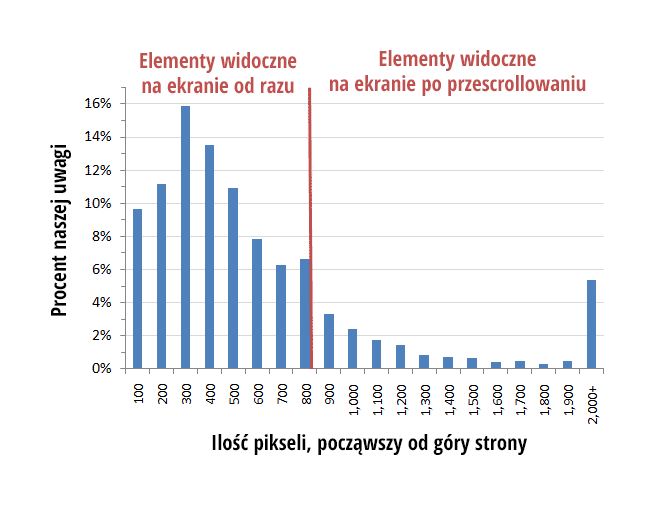
Źródło: The Daily Egg.
Powyższy wykres prezentuje zależność naszej uwagi od tego, gdzie znajduje się treść główna. Oczywiste jest to, że wszystko, co zaprezentowane jest użytkownikowi na wstępie, przykuwa największą uwagę. Dlatego też psychologia stron internetowych nakazuje pokazać odwiedzającemu najważniejsze informacje od razu „na wejściu”.
2. Umożliwienie szybkiego przejrzenia treści.
Wiele osób „skanuje” wzrokiem stronę internetową. Zanim jeszcze zdecydują się na przeczytanie całego artykułu, wolą zaznajomić się z jego szkieletem. Zerknąć, czy posiada jakieś grafiki. Sprawdzić, czy podnagłówki są interesujące. Jeżeli tak jest – czytelnik zabiera się za czytanie właściwe.
Jest to bardzo naturalne i zdrowe podejście. Pochodzi od tego, że nie lubimy kupować kota w worku. Tego typu „skanowanie” treści pozwala nam choć w pewnym stopniu upewnić się, że tytuł pasuje do zawartości.
Psychologia stron internetowych ma tutaj szerokie pole do popisu. W jaki sposób mierzy się poziom zainteresowania użytkownika daną treścią? Rzuć okiem na poniższą grafikę:
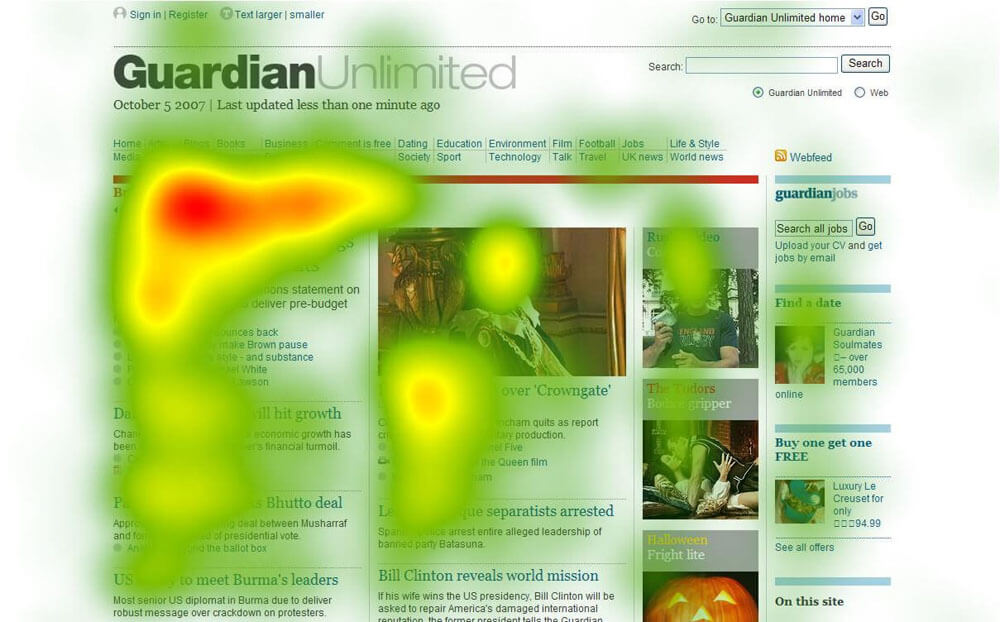
Źródło: Appleton.
Widzimy tutaj mapę ciepła. Wykorzystywane są one do przeróżnych pomiarów. Przykładem może być chociażby sprawdzanie, które elementy są przez użytkowników najchętniej klikane. W tym wypadku widzimy, jakie sekcje przyciągają nasz wzrok.
Niemal w każdym przypadku użytkownicy największą uwagę poświęcają podnagłówkom. Wzrok skupiony jest przede wszystkim na nich. W dalszej kolejności swój czas poświęcamy na oglądanie obrazów dołączonych do tekstów.
Jeżeli interesuje Cię tematyka map ciepła, zapoznaj się z moim wcześniejszym tekstem dotyczącym pozycjonowania w 2016 roku. Właśnie tam poruszyłem dany problem nieco szerzej.
Zastanów się jeszcze nad jedną ciekawą kwestią – dlaczego infografiki są tak popularne? Czy psychologia stron internetowych ma na to wpływ? Jasne, że tak!
Infografika to typ treści, który bardzo łatwo skanujemy wzrokiem. Ciężko jest mi wskazać inny sposób przedstawienia informacji, który bardziej przyciągałby naszą uwagę. Mamy jasny dowód na to, że obrazy przyczyniają się do skupienia naszego zainteresowania.
3. Skupienie na estetyce.
Można wskazać naprawdę wiele życiowych rzeczy, które przyciągają naszą uwagę ze względu na swój wygląd. Są one po prostu estetyczne, nie odstraszają. Skoro nie powodują odrzucenia, przyglądamy się im z uwagą. Strony internetowe rządzą się tymi samymi prawami.
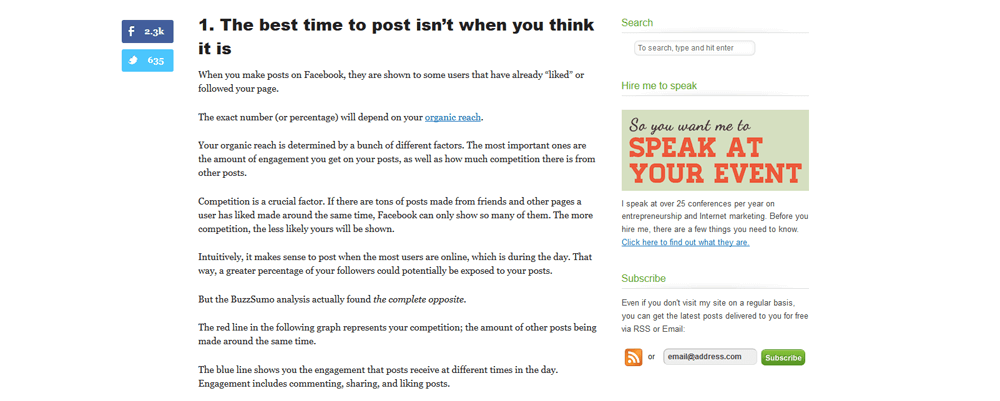
Powyższy screenshot to wycinek z bloga Quicksprout. Dlaczego został on przeze mnie przywołany? Przyjrzyj się mu dokładnie:
- Użyty font jest odpowiednich rozmiarów.
- Tekst nie jest pisany z użyciem długich bloków, autor rozbija je na małe części.
- Wysokość linii dobrana jest właściwie.
- Tekst nie zajmuje całej szerokości.
- Po prawej stronie znajduje się pasek boczny z istotnymi funkcjami.
- Jeżeli w danym momencie zachce nam się podzielić tekstem z innymi, możemy zrobić to w każdej chwili dzięki „pływającym” przyciskom social media.
Wszystkie wyżej wymienione przeze mnie cechy tego tekstu sprawiają, że w większości przypadków nie mamy ochoty go zamknąć. Ba, mamy chęć go nawet przeczytać!
Psychologia stron internetowych również uwzględnia to, w jaki sposób tekst oddziałuje na nas. Nie ma co okrywać, powinien on spełniać wszelkie znamiona treści dostosowanej specjalnie dla czytelnika.
Niedopuszczalny jest biały tekst na czarnym tyle. Również źle odbierana jest treść na całą szerokość ekranu – podążanie za długimi linijkami po prostu męczy nasz wzrok. Ważne są też pionowe odstępy między kolejnymi liniami tekstu. Treść nie może być za bardzo „ściśnięta”, ponieważ to również działa negatywnie na nasz odbiór. Absolutną zbrodnią jest też justowanie tekstu. Dlaczego? Przeczytaj dyskusję w komentarzach pod naszym wpisem dotyczącym pisania lepszych tekstów. Udowadniamy tam, że jest to po prostu zły zwyczaj błędnego pojmowania estetyki.
4. Poznanie swoich odbiorców.
Istnieje w sieci strona internetowa pewnej firmy, która zajmuje się sprzedażą różnego rodzaju paliw naturalnych. Wśród zakładek znajdujących się w tym serwisie odnaleźć można podstronę zatytułowaną „Torf”. Użytkownik, klikając w nią, widzi lakoniczną informację typu: „w sprawach związanych z torfem prosimy o kontakt pod numerem telefonu […]”. Ręce opadają.
Każdy, kto posiada jakikolwiek serwis internetowy, musi mieć umiejętność postawienia się w roli odbiorcy. Chodzi tu o swego rodzaju empatię.
Dlaczego taki sposób wykorzystania zakładki „Torf” jest kiepskim rozwiązaniem? Ponieważ jest to:
- Marnowanie miejsca.
- Niewykorzystanie potencjału do zawarcia ważnych informacji.
- Wprowadzenie odwiedzającego w błąd (ponieważ ten sam numer widoczny jest też w dziale „Kontakt”; użytkownik na pewno nie szukał w tym miejscu numeru telefonicznego).
- Totalna klapa pod względem SEO.
Strona internetowa nie jest tworzona po to, aby podobała się właścicielowi (choć wielokrotnie takie podejście można spotkać). Ona spełnia określoną funkcję. Przede wszystkim ma służyć odwiedzającym. Generować konwersje. Skłaniać do kontaktu lub do nabycia produktu.
Empatia i psychologia stron internetowych idą ze sobą w parze. Empatia jest przecież zdolnością do odczuwania emocji innych ludzi. O to właśnie chodzi. Strona internetowa powinna być zbudowana tak, aby spełniać potrzeby odwiedzających.
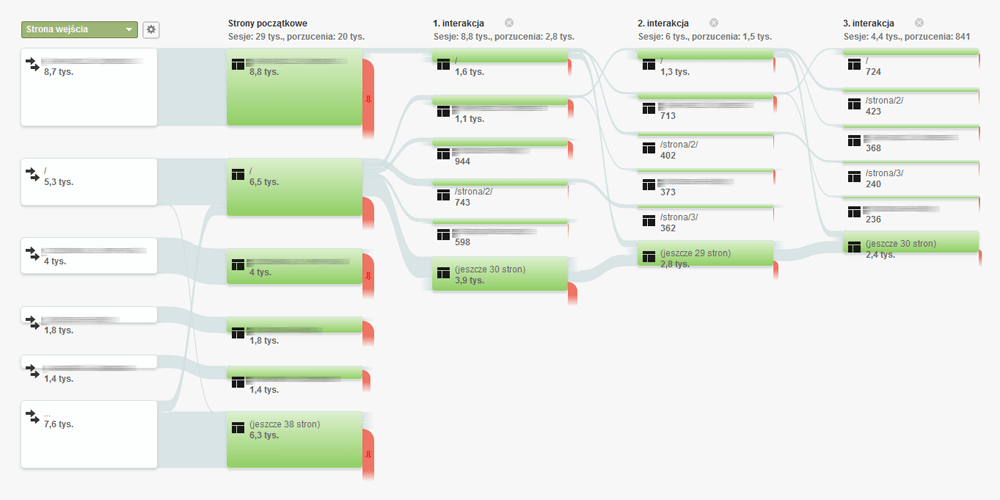
Funkcja badania przepływu zachowań w Google Analytics może powiedzieć Ci sporo o tym, w jaki sposób odwiedzający zachowują się na Twojej stronie internetowej.
Psychologia stron internetowych – podsumowanie
Niestety, ale tak jak wspomniałem we wstępie – wiele osób posiada stronę internetową tylko dlatego, że „tak trzeba”. Ponieważ „znajomy ma, to i ja muszę”. Choć biznes kręci się wokół sklepu lokalnego, gdzie przede wszystkim są świadczone usługi, to istnieje wtedy poczucie spełnienia, że „w internecie wszystko gra, bo stronę mam”. Błąd. Wszystko zależy od tego, co się z nią robi.
Strony internetowe są świetną okazją do promocji. Niesamowitym miejscem, które, będąc właściwie zagospodarowane, ma szansę stać się świetnym magnesem dla potencjalnych klientów.
Treść to zwykle jakiś tekst okraszony kilkoma grafikami. Jednak treść dostarczająca jedynie suchych informacji już nie działa. Trzeba dorzucić do niej elementy wpływające w określony sposób na jej odbiór przez użytkownika. Elementy sprawiające, że doświadczenia z danymi obiektami będą niezapomniane i nie przejdą bez echa.
O to przecież właśnie chodzi, aby wzbudzić określoną reakcję w odbiorcy. Nie mam tu na myśli żadnych psychologicznych sztuczek czy też przedmiotowego traktowania czytelnika. Absolutnie. Rzecz w tym, aby dostarczyć użytkownikowi właśnie to, czego oczekuje on od nas w danej chwili. Właśnie taki jest cel tworzenia stron internetowych – odpowiadanie na potrzeby. Nie zaś publikowanie ich tylko po to, aby wisiały bezczynnie w przestrzeni internetowej.






Fajny artykuł. Dzięki! Mam nadzieję, że przyczyni się do popularyzowania UX nad Odrą 😉
Pozwolę sobie jednak na niewielką polemikę odnośnie fragmentu o stosowaniu szerokich grafik. IMHO właśnie obrazek po prawej stronie jest bardziej skuteczny i użyteczny (chociaż faktycznie, mógłby być trochę niższy, aby uwidocznić kapkę tekstu pod nim). Tak, ten typ zdjęcia wymaga od użytkownika podjęcia akcji, ale wg UX pojmowanego przeze mnie, to właśnie o to chodzi. Kluczem jest zbudowania zaangażowania usera. Uważam, że nie jest głównym problemem szerokość zdjęcia lecz to co ono przedstawia. Ładne zdjęcia, łączące się wprost z tekstem, a dodatkowo nie wyglądające sztucznie, są zdecydowania bardziej angażujące i zachęcające dla użytkownika. Wszak jak celnie zauważasz w powyższym wpisie, jesteśmy wzrokowcami, którzy „skanują strony”. Moją tezę wydają się potwierdzać badania Nielsen/Norman Group:
„The Nielsen Norman Group eyetracking studies have shown that people generally ignore cheesy and artificial looking photos.Users pay close attention to photos and other images that contain relevant information but ignore fluffy pictures used to “jazz up” Web pages. – Nielsen Norman Group
Powyższe badania wprost dyskwalifikują przykład z lewej strony, przedstawiający…yyy…”Psa z rulonem na głowie” 😉
Dodatkowo trend na dobrej jakości „full width photo” potwierdza zastosowanie go przez naprawdę niezłych UXowców i specjalistów od konwersji.
Powyższe nie zmienia oczywiście tego iż wpis ciekawy i pożyteczny. Shareuje dalej 🙂 i pozdrawiam!
Dzięki za bardzo merytoryczny komentarz, Krystian! Bardzo słuszne uwagi. Być może nie doprecyzowałem tego w swoim tekście, miałem na myśli w nim przede wszystkim grafiki typu full-screen, a nie full-width. Jak słusznie zauważasz, „[…] chociaż faktycznie, mógłby być trochę niższy, aby uwidocznić kapkę tekstu pod nim”. Do wypełnienia szerokości grafiką absolutnie się nie czepiam, co najwyżej delikatnie do tych obrazów, które wypełniają całą wysokość okna roboczego. 🙂
Swoją drogą, bardzo dobre spostrzeżenie z tym psem! Faktycznie, pod tym kątem nie przeanalizowałem tego screenshota. Ciekawe, jak sam Patel odniósłby się do fragmentu badań Nielsen/Norman Group. 🙂
Pozdrawiam również!