
Całkiem niedawno na naszym blogu pojawił się wpis o optymalnym widoku strony produktowej. Wspomniany tekst zawiera dziewięć porad na temat tego, jakie elementy powinny znaleźć się na idealnej stronie przedstawiającej konkretny produkt. Przyszedł czas na kontynuację tamtego artykułu, stąd też wpis o user experience strony produktu.
Co nowego wnosi tekst, który obecnie czytasz? Przede wszystkim szereg nowych porad, które są dodatkowo zilustrowane konkretnymi przykładami. Wszystko po to, aby móc lepiej zobrazować sobie właściwe postępowanie w sklepach internetowych.
Jest to niezwykle ważne, ponieważ nie wystarczy tylko chcieć sprzedawać. Sklep internetowy musi być do tego odpowiednio przystosowany. Kluczową rolę odgrywa tutaj właśnie strona produktu, od której zależy niemal wszystko.
Sprawdź więc, jak można poprawić user experience strony produktu. Przed Tobą dziewięć kolejnych wskazówek.
Jak skutecznie ulepszyć user experience strony produktu?
1. Pokaż na zdjęciach przykładowe zastosowanie produktów.
Na user experience strony produktu można znakomicie wpłynąć poprzez wskazywanie kontekstu.
Sprzedając produkt, tak naprawdę powinno się sprzedawać marzenia. Wyobrażenia na temat tego, co nabywca może robić z zakupionym towarem. Nikt nie chce oglądać np. samych okularów przeciwsłonecznych. Wolimy zobaczyć, jak prezentują się na przykładowej modelce.
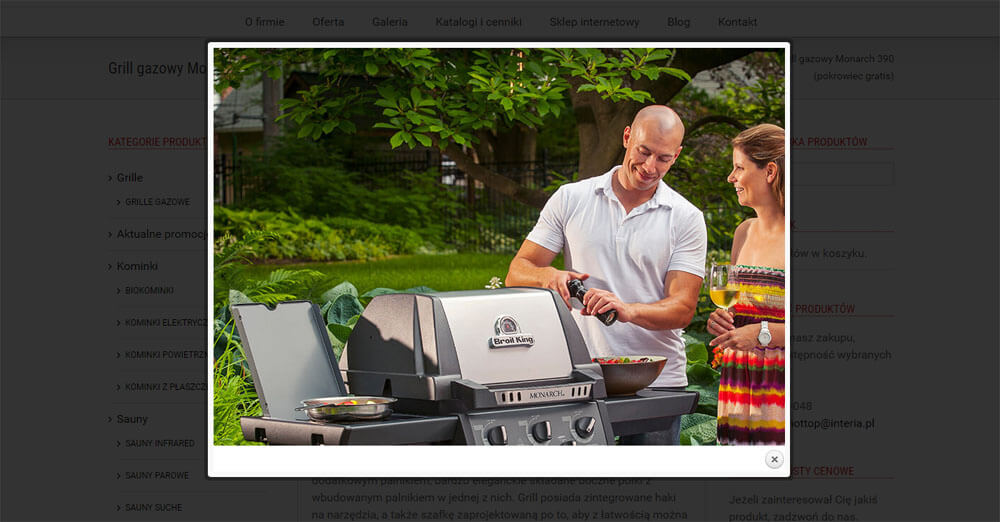
Sklep Hot-Top ma w swojej ofercie wiele grilli gazowych. Dobrze jest dostarczać odwiedzającym sklep klientom również zdjęcia, które przedstawiają grille „w akcji”. Czyli w ogrodzie lub też na tarasie.
Dodatkowo grill jest produktem ściśle związanym z branżą gastronomiczną. Widok pysznego jedzenia na ruszcie może podziałać na odwiedzającego sklep znacznie mocniej w stosunku do pojedynczej fotografii samego grilla na białym tle. Skłaniając go tym samym do zakupu.
Pamiętaj więc o tym, że user experience strony produktu można znacząco poprawić właśnie dzięki stosowaniu wspomnianego kontekstu.
2. Spraw, aby użytkownicy mogli skanować wzrokiem opisy produktów.
Czy chce Ci się czytać wielkie, jednolite bloki tekstu podczas przeglądania produktów w sklepach internetowych? No właśnie. Mnie też nie.
Wiele sklepów nie dba o user experience strony produktu, dostarczając odwiedzającym nudne i zbyt długie opisy produktów. Jest to duży błąd.
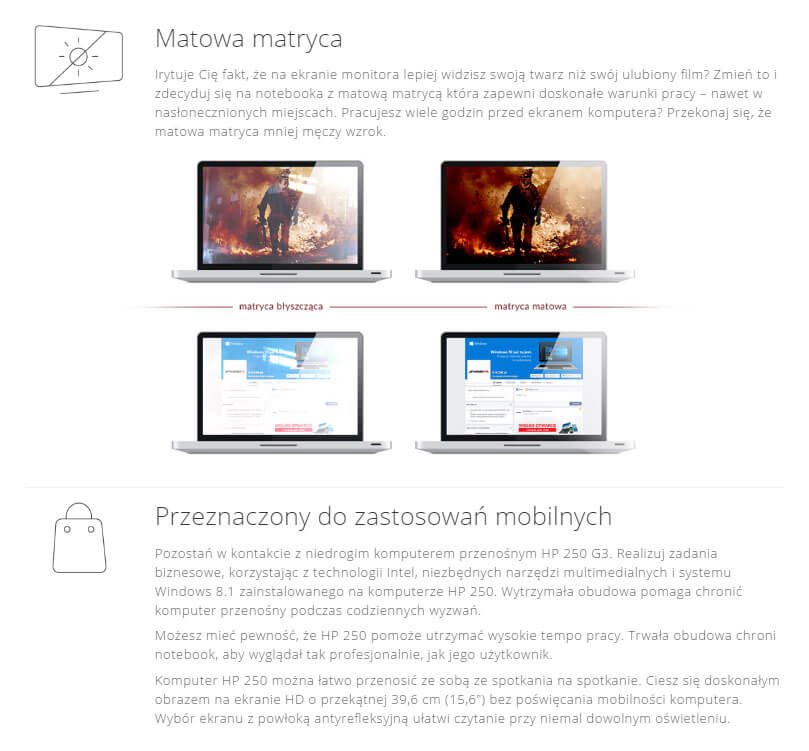
Tekst powinien być skanowalny, czyli zachęcający do szybkiego przejrzenia opisu. Właśnie w ten sposób przedstawiane są produkty w sklepie x-kom. Poniżej klasycznych informacji zauważamy opis produktu, który składa się z poszczególnych sekcji. Sekcje z kolei mają swój tytuł, tekst oraz dołączoną grafikę. Nie są one zbyt długie. Da się je przejrzeć w dość krótkim czasie, zapoznając się zarazem z najistotniejszymi parametrami sprzętowymi.
Osobom, które chcą zapoznać się z absolutnie wszystkimi szczegółami, sklep dostarcza oczywiście na samym końcu tabelkę, zawierającą „suche” dane. Jest to optymalne miejsce na tego typu element. Najpierw należy wyszczególnić najistotniejsze funkcje, aby tabelką techniczną mógł zainteresować się tylko ten, kto faktycznie jej potrzebuje.
3. Nadaj wyraźny akcent przyciskowi „Dodaj do koszyka”.
Mój ostatni tekst dotyczył tzw. porzucania koszyka. Jest to sytuacja absolutnie niepożądana, ponieważ wskazuje, że z user experience strony produktu jest coś nie tak. Można jej zapobiec m.in. dzięki stosowaniu wyraźnych akcentów kolorystycznych dla najważniejszych elementów. Zalicza się do nich przede wszystkim przycisk typu „Dodaj do koszyka”.
W sklepie internetowym Decathlon przycisk dodawania do koszyka ma pomarańczowe tło. Jest to kolor, który nie występuje w żadnym innym miejscu. To ważne, aby przykuwać uwagę odwiedzającego właśnie poprzez takie zabiegi.
4. Skorzystaj z tzw. okruszków.
User experience strony produktu można poprawić także dzięki stosowaniu breadcrumbs, czyli okruszków.
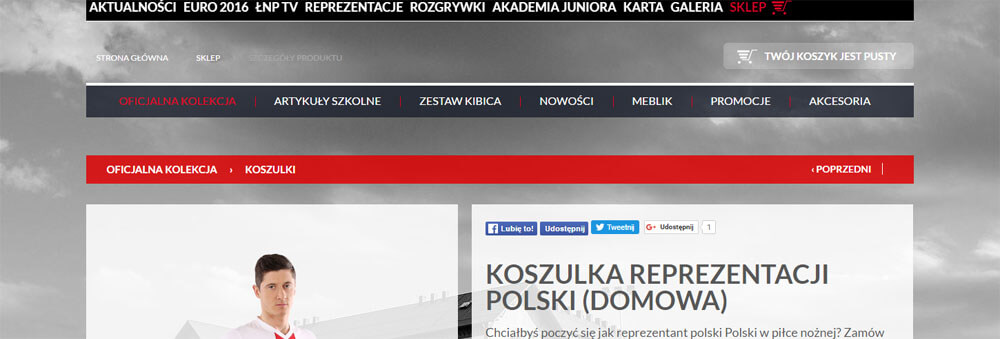
Idealny przykład okruszków można zauważyć w sklepie Łączy nas piłka. Okruszki w tym przypadku przedstawione są w postaci czerwonego paska, na którym znaleźć można odnośniki do różnych kategorii i podkategorii. To jest właśnie rola okruszków – dostarczanie użytkownikom możliwości szybkiej i intuicyjnej nawigacji.
Zdarza Ci się czasem kliknąć w sklepie kategorię, która ostatecznie okazuje się nieinteresująca, prawda? To dzięki okruszkom masz szansę na szybki powrót do poprzedniego ekranu. Informują one także o miejscu, w którym aktualnie się znajdujesz.
Okruszki są także elementem strony przyjaznej użytkownikom.
5. Zamieszczaj różnego rodzaju FAQ.
FAQ to skrót takiego pojęcia jak Frequently Asked Questions. Tym terminem określa się dział zawierający najczęściej zadawanie pytania przez użytkowników.
Nie da się oczywiście w zgrabny sposób przedstawić wszystkich pytań i odpowiedzi bezpośrednio na stronie produktowej. Można za to zamieścić najważniejsze informacje.
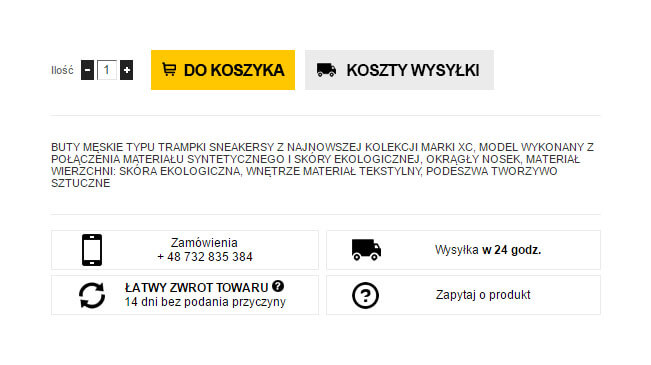
W sklepie Ozonee bezpośrednio pod opisem znajdują się różne przyciski. Każdy z nich realizuje inną funkcjonalność. „Na wejściu” otrzymujemy informacje o czasie dostawy, możliwości bezproblemowego zwrotu towaru, telefonie i formularz kontaktowy. Już sama treść przycisków jest w stanie odpowiedzieć nam na część pytań. Kliknięcie któregokolwiek z nich powoduje zaś przejście do różnych ekranów, na których możemy znaleźć większą ilość informacji.
Dostępny jest także całkowicie odrębny dział, w którym zamieszczane są najczęstsze pytania i odpowiedzi.
Tak, na user experience strony produktu można zdecydowanie wpłynąć poprzez rozwiewanie wątpliwości użytkowników.
6. Jasno wskaż pola, których wybór jest obowiązkowy.
Produkty charakteryzujące się różnymi cechami (rozmiar, kolor, model) muszą być konkretnie wskazane przez użytkownika. Musi on dokonać wyboru kilku parametrów.
Podstawa to brak domyślnej wartości pól. To użytkownik powinien wybrać te parametry, które go interesują. Co więcej, brak dokonania wyboru (co przecież czasem się zdarza) musi skutkować właściwym komunikatem.
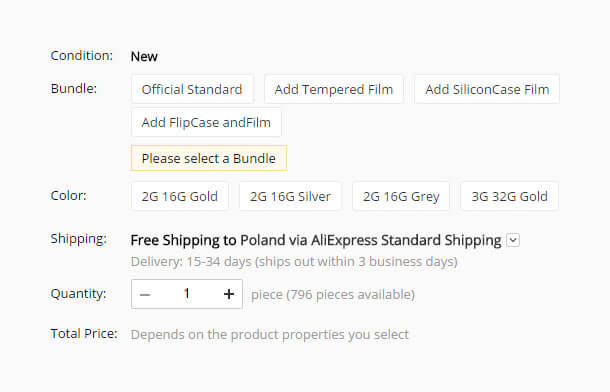
W serwisie Aliexpress brak wybrania konkretnej cechy powoduje pojawienie się odpowiedniej informacji. Jest ona delikatnie wyróżniona innym kolorem. To dobre rozwiązanie, ponieważ przypomina ono użytkownikowi o tym, że musi on dokonać odpowiedniej akcji. Nie narzuca też żadnego wyboru z góry. Delikatny, aczkolwiek inny kolor powoduje również, że łatwiej jest taki komunikat dostrzec.
7. Kładź nacisk na recenzje produktów.
Wszelkiego rodzaju opinie i recenzje są elementami tzw. social proof. Mówiąc inaczej, pomagają nam podejmować konkretne decyzje.
Poprawa user experience strony produktu dzięki recenzjom jest możliwa dlatego, że pozwalają one na filtrowanie produktów. Jeżeli widzimy kiepskie opinie, to omijamy dany przedmiot z daleka. Z kolei pozytywne reakcje mogą nas nakłonić do zakupu.
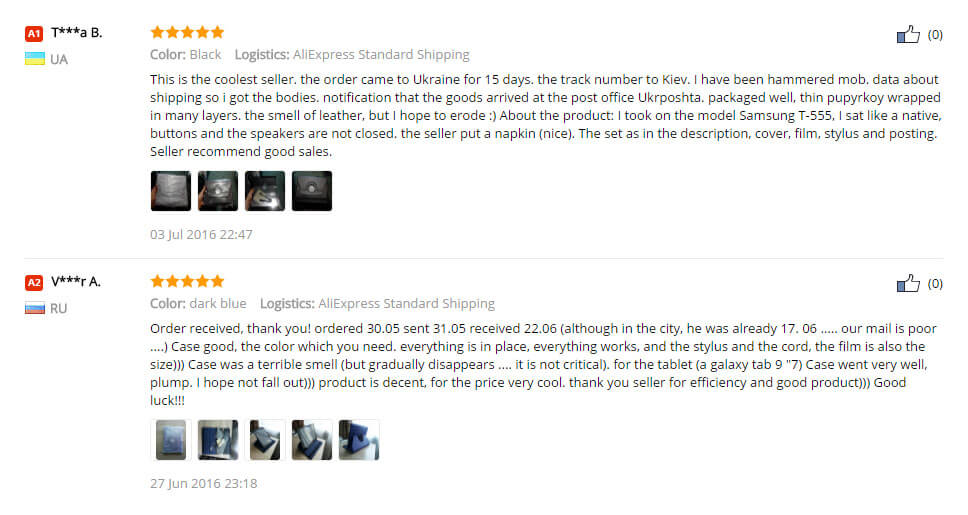
Ponownie posługuję się przykładem Aliexpress. Serwis ten umożliwia użytkownikom dodawanie recenzji do produktów, które nabyli. Co więcej, klienci mają także możliwość dołączania zdjęć. Jest to niezwykle istotne w kwestii user experience strony produktu. Fotografie wykonane przez użytkowników pozwalają innym na dowiedzenie się, w jaki sposób dany produkt wygląda w rzeczywistości – jakie są różnice między katalogowymi zdjęciami producenta a rzeczywistą prezencją przedmiotu.
8. Korzystaj z ikon.
Ikony to ważna część user experience strony produktu z tego powodu, że umożliwiają one szybkie przekazywanie komunikatów.
Z tych małych obrazków korzysta się zresztą w wielu przeróżnych sytuacjach. Ich niezaprzeczalną zaletą jest przewaga nad treścią tekstową. Nasz umysł zdecydowanie łatwiej i szybciej przyswaja sobie przekaz graficzny. To właśnie dlatego powinno się korzystać z ikon.
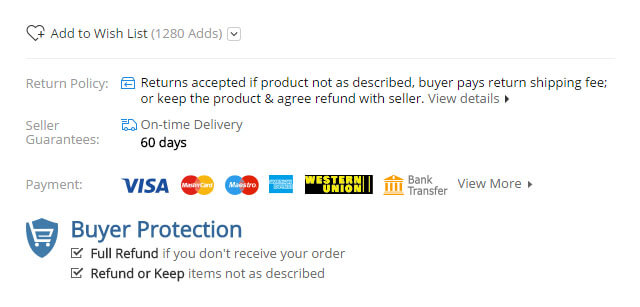
Ponownie Aliexpress. W tym serwisie możemy spotkać wiele przeróżnych ikon. Towarzyszą one różnym informacjom tekstowym, które mogą w pewien sposób zainteresować niemal każdego odwiedzającego. Połączenie tekstu z grafiką dodatkowo wzmacnia przekaz.
Na sam koniec zostawiłem przykład sklepu, który pod względem user experience strony produktu prezentuje się naprawdę dobrze. Mowa o sklepie z obuwiem DeeZee, czyli o istnej wisience na UX-owym torcie.
Rozwijane menu to jedno z gorszych rozwiązań, jakie możemy obecnie spotkać w sklepach internetowych. Wiele osób może zadań pytanie: „dlaczego?”, jednak odpowiedź jest bardzo prosta.
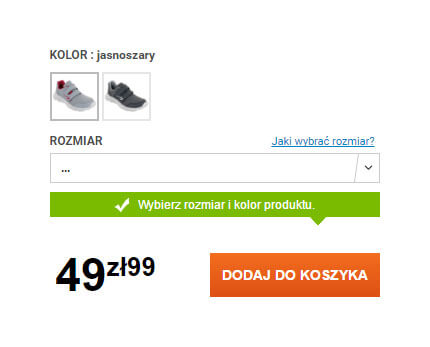
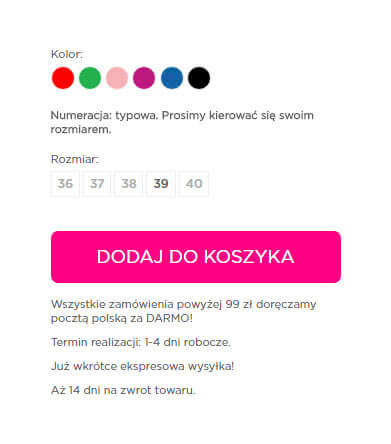
Wybór np. koloru obuwia poprzez listę rozwijaną wymaga od użytkownika podjęcia co najmniej dwóch akcji: kliknięcia listy, a następnie wskazania pożądanego koloru. Istnieje także trzecia, opcjonalna, akcja – przewinięcie listy w celu znalezienia odpowiedniego koloru, jeżeli nie jest on widoczny „na wejściu”. Wszystko to da się zastąpić poprzez zaserwowanie użytkownikom małych ikonek symbolizujących dany kolor. Jest to niezwykle proste i zarazem fantastyczne rozwiązanie. Ponieważ skraca czas wybierania wariantu i umożliwia użytkownikowi bezpośrednie zapoznanie się z daną barwą.
Kolejna kwestia dotyczy w tym przypadku rozmiarów obuwia. Nie ma sensu przedstawiać ich użytkownikom w formie listy, jeżeli można zrobić to tak samo, jak w przypadku kolorów – poprzez szereg małych ikonek lub przycisków. Takie rozwiązanie dodaje kolejny atut – rozmiary niedostępne można zaznaczyć innym kolorem (np. szarym, aby jasno kojarzyło się to z nieaktywnym przyciskiem).
Ostatni argument za stosowaniem ikon w miejsce list rozwijanych to aspekt mobilności. User experience strony produktu jest niezwykle ważne w przypadku urządzeń mobilnych. Przyznasz, że zdecydowanie prościej dotyka się pojedynczej ikony, niż wybiera cokolwiek z listy rozwijanej.
Zauważ, że sklep DeeZee idealnie wpisuje się dodatkowo w porady wymienione w punktach:
- pierwszym (obuwie zaprezentowane jest bezpośrednio na nogach)
- trzecim (bardzo wyraźny akcent kolorystyczny przycisku „Dodaj do koszyka”)
- czwartym (dostępne są okruszki)
- piątym (odpowiednie informacje można znaleźć choćby pod przyciskiem dodawania do koszyka; jest także właściwy dział na stronie)
- szóstym (rozwiązanie identyczne, co w serwisie Aliexpress)
Jak widać, można stworzyć sklep, którego user experience strony produktu będzie stało na wysokim poziomie.
User experience strony produktu – słowo na zakończenie
Warto dbać o wrażenia osób odwiedzających sklepy internetowe. Dowodziłem tego choćby we wspominanym już wpisie o porzucaniu koszyków w sklepach online. Bardzo wielu użytkowników rezygnuje z zakupów tylko dlatego, że coś nie podoba im się na stronie prezentującej produkt. Dopracuj więc tę newralgiczną sekcję, a zobaczysz, że przełoży się to na wzrost konwersji.









Ależ Nielsenem zajechało 😉