
Strona docelowa (z ang. landing page) charakteryzuje się przede wszystkim tym, że ma generować możliwie najwięcej klientów / zapytań.
Są one tworzone w taki sposób, aby szybko i skutecznie przekonać odbiorcę do skorzystania z oferty oraz wykonania określonej akcji (najczęściej rejestracji, próby kontaktu lub skorzystania z oferty).
Oczywiście nie ma jednej recepty na to, jak tego dokonać, jednak są pewne przesłanki, które sugerują, jakich elementów należy używać oraz jak je przedstawiać, aby stworzyć skuteczny landing page.
Na łamach naszego bloga pisaliśmy już o tym, jak zwiększyć konwersję landingu, aby jego efektywność była znacznie większa. Tym razem zwrócimy uwagę na liczne przykłady landing page, aby sprawdzić, jak inne marki starają się przekonać odbiorców do siebie.
Ponadto każdy z zaprezentowanych przykładów poddany będzie krótkiej analizie, pokazującej mocne, jak i słabsze aspekty danej strony, które można poprawić bądź dopracować.
Oczywiście analizę należy potraktować wyłącznie jako sugestię. Prawdziwie rzetelną ocenę skuteczności strony docelowej należy mierzyć na podstawie zgromadzonych danych (mapy ciepła, liczba odwiedzin, CTR linków, testy A/B itp.). Niemniej jednak jest to doskonała baza do ogólnego rozeznania w tej sprawie oraz przede wszystkim dyskusji.
Prezentowane przykłady landing page i ich zrzuty ekranu nie zawsze są zaprezentowane w całości, szczególnie gdy dana strona jest dłuższa.
Przykłady landing page, z których można czerpać inspirację – 10 propozycji
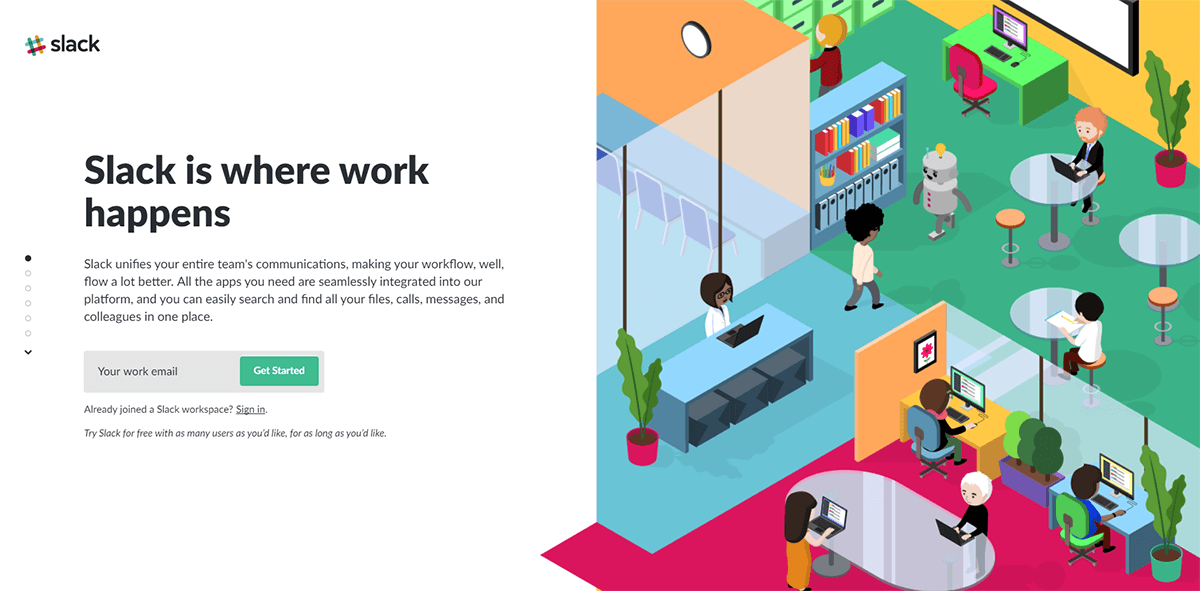
1. Slack.
Mocne strony:
- Ciekawy sposób przewijania strony, który pozwala skupić uwagę na danej sekcji.
- Formularz zapisu zawierający tylko jedno pole do wypełnienia.
- Ogólnie bardzo ładna prezencja z atrakcyjną i angażującą grafiką w kolorystyce marki.
- Cały czas widoczny przycisk CTA wraz z formularzem zapisu, gdziekolwiek użytkownik przescrolluje.
- Prezentacja opinii.
Ewentualna optymalizacja:
- Przycisk CTA przy formularzu momentami za bardzo się zlewa z obrazem po prawej stronie. Można spróbować zastosować inny wariant kolorystyczny dla większego wyróżnienia.
- Bardzo dużo linków wychodzących poza stronę (opinie, ceny, informacje o produkcie itd.), powodujących jej opuszczenie.
Adres strony: Slack.
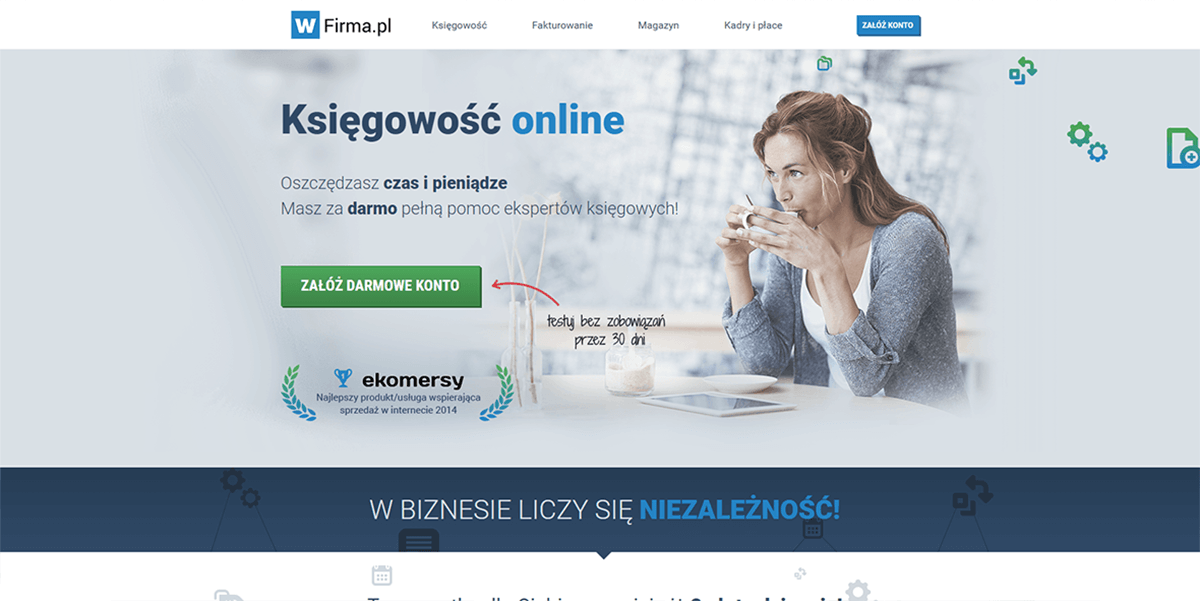
2. wFirma.
Mocne strony:
- Po otworzeniu strony głównej uwagę skupia dobrze widoczny przycisk CTA z zachęcającym słowem „darmowe”.
- Wzmocnienie przycisku CTA dodatkową strzałką.
- Powyżej punktu zgięcia (tzw. above the fold) widoczne przyznane wyróżnienie.
- Sprytny i dający do myślenia nagłówek z pokazaniem niedużych wydatków w przeliczeniu na jeden dzień.
- Budująca zaufanie sekcja opinii wraz z liczbami przemawiającymi za marką oraz współpracującymi firmami.
- Dodatkowo film wideo, obrazujący produkt.
- W późniejszej fazie przewijania strony pojawia się „przylepiona” do dolnej części ekranu sekcja CTA.
- Dużo przedstawionych korzyści w treści, stawiających produkt w przychylnej sytuacji.
Ewentualna optymalizacja:
- Sekcja na samym dole odwołująca się do trzech wpisów na innym blogu może powodować opuszczenie strony. Użytkownik do tego momentu cały czas jest skupiony na usłudze, a raptem może z niej zostać wytrącony.
Adres strony: wFirma.
3. Shopify.
Mocne strony:
- Przyciski CTA wyróżniają się i dobrze kontrastują.
- Angażujący i zachęcający do działania główny nagłówek.
- Czysta i nowoczesna forma, pozwalająca skupić się na jednej sekcji.
- Nagłówki pisane językiem korzyści.
- Wyróżniona możliwość bezpłatnych 14-dniowych testów.
Ewentualna optymalizacja:
- Banalna sprawa, jednak główne logo zawiera link odsyłający na stronę główną – potencjalny klient może w łatwy sposób opuścić landing, bez wykonania pożądanej akcji.
- Być może trafna i dobrze przemawiająca byłaby sekcja zawierająca statystyki – czas trwania na rynku, liczba sklepów, sprzedaży itd.
- Górny pasek nawigacyjny z logo ewidentnie „odstaje” od reszty.
Adres strony: Shopify.
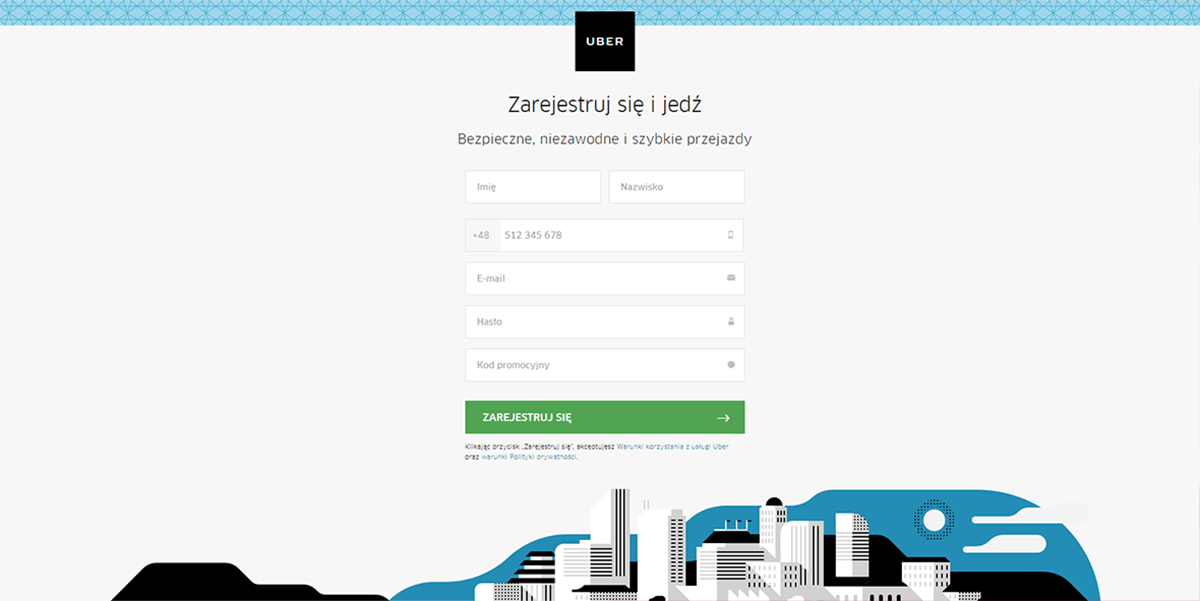
4. Uber.
Mocne strony:
- Minimalistyczny design, z rzucającym się w oczy logo, informującym odbiorców od razu, z jaką marką mają styczność.
- Brak dodatkowych linków powodujących wyjście (poza regulaminem i polityką prywatności).
- Dość krótki formularz z wyraźnym przyciskiem zapisu.
- Dodatkowe pole z opcją wpisania kodu promocyjnego.
Ewentualna optymalizacja:
- Tekst przycisku CTA mógłby być bardziej przekonujący („Darmowa rejestracja”, „Zacznij teraz”, „Zacznij jeździć z nami” itd.).
- Bardzo mało jakiejkolwiek treści, co może nie być wystarczająco skuteczne dla użytkowników nieznających dobrze marki, zasad, oferty oraz usługi.
Adres strony: Uber.
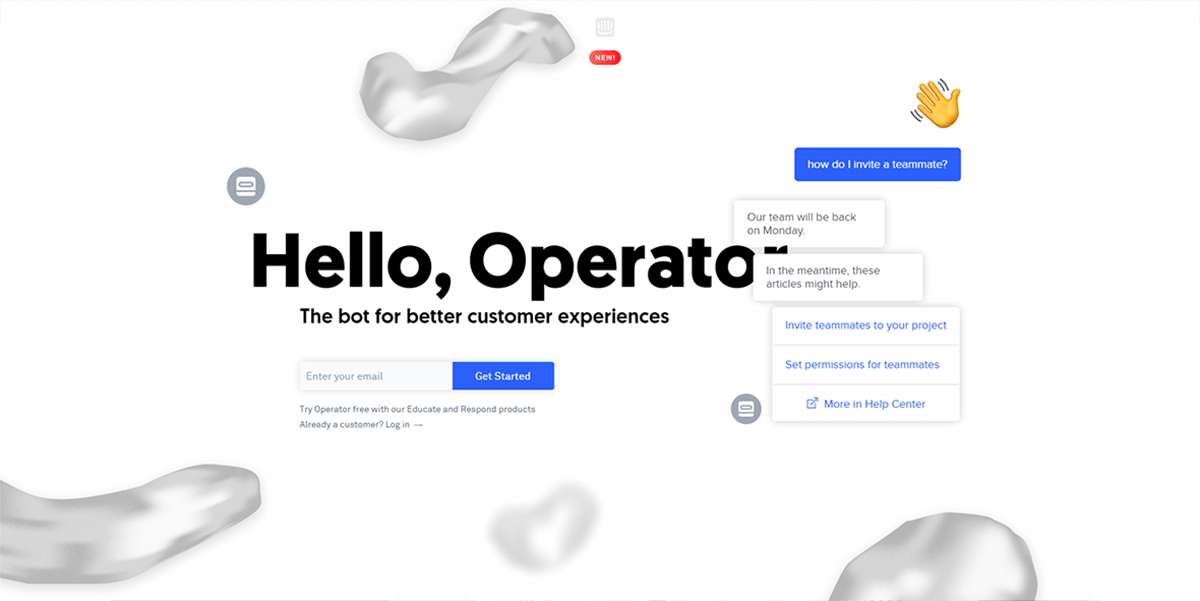
5. Intercom.
Mocne strony:
- Humorystyczne podejście, które niewątpliwie wpływa na doświadczenia użytkownika na stronie i łączy go z marką.
- Nagłówki i treść pisane językiem korzyści. W dodatku treść jest szybko przyswajalna, konkretna i krótka.
- Ciekawa forma prezentacji treści wraz z dużą ilością wolnych przestrzeni – brak przytłoczenia.
Ewentualna optymalizacja:
- Niebieskie przyciski CTA są identycznego koloru, jak elementy graficzne. Bardzo słabo kontrastują.
- Pomocne mogłyby okazać się dodatkowe opinie o usłudze.
- Sekcja CTA jest tylko na początku i na końcu – brakuje czegoś takiego w środku.
Adres strony: Intercom.
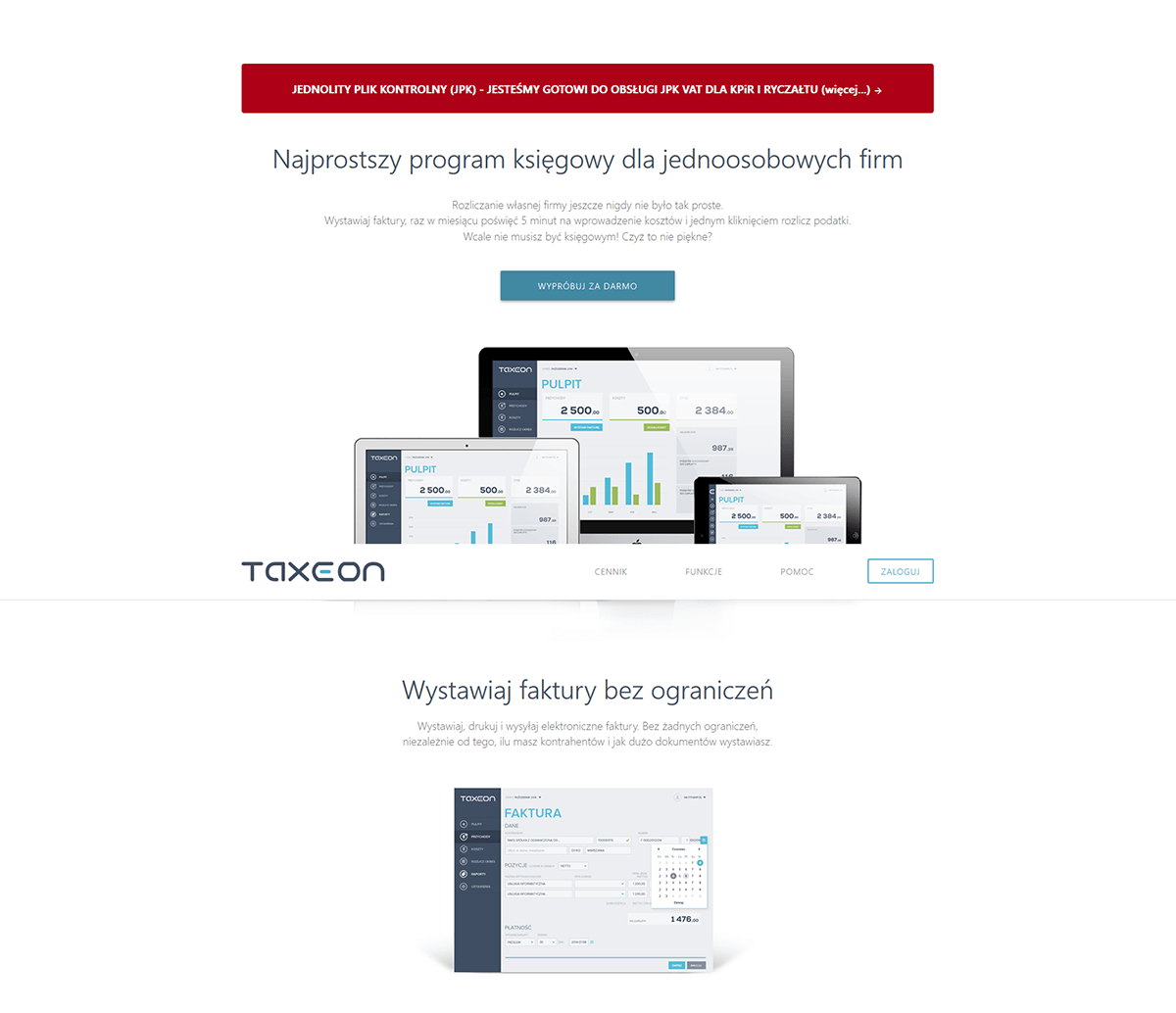
6. Taexon.
Mocne strony:
- Prosta forma, skupiająca użytkownika na celu.
- Nagłówki zachęcają do skorzystania z usługi.
- Demo usługi działające od razu, bez konieczności rejestracji.
Ewentualna optymalizacja:
- Pierwszy podnagłówek mimo dosadnej, treściwej treści jest za bardzo „stłumiony” oraz łatwo jest go w ogóle pominąć i nie przeczytać.
- Można odnieść wrażenie, że jest tylko jedna opinia o produkcie (łatwe przegapienie momentu przewinięcia slajdu + kursor myszy na tej sekcji).
- Zwieńczenie strony odsyła do napisania wiadomości mailowej, zamiast zachęcać odbiorców do skorzystania z usługi.
Adres strony: Taexon.
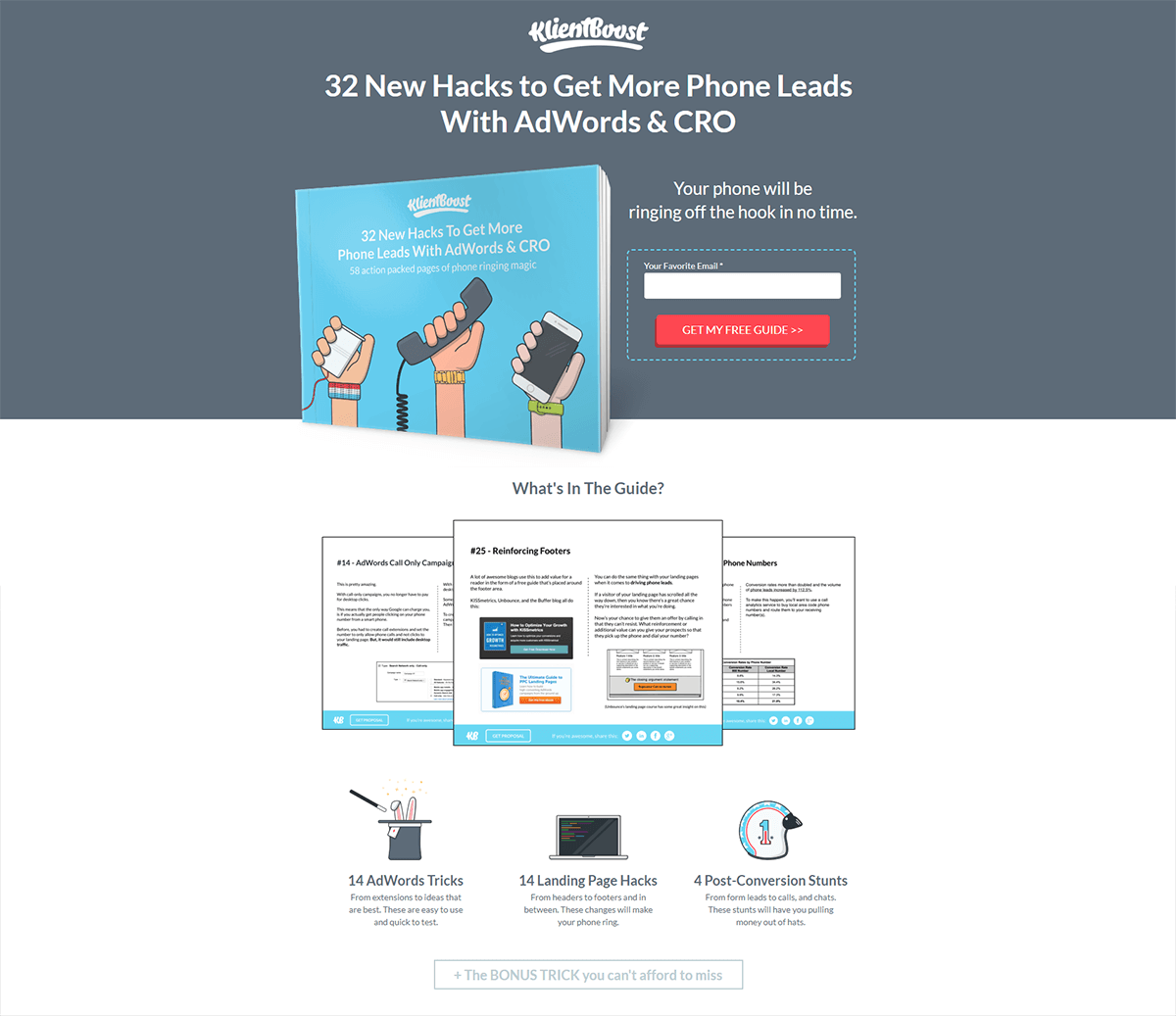
7. KlientBoost.
Mocne strony:
- Wiele przycisków CTA wyróżniających się na tle elementów.
- Brak odnośników powodujących opuszczenie serwisu (poza polityką prywatności).
- Jasny nagłówek. Użytkownik od razu wie, czego dotyczy strona docelowa.
Ewentualna optymalizacja:
- Przy opisie autora jest dużo odnośników do jego profili – może powodować opuszczenie landingu. Tym bardziej na końcu strony.
- Tekst z informacją o bonusie wygląda niczym przycisk i odruchowo chce się go kliknąć.
- Tylko dwie opinie mogą okazać się niewystarczające.
- Dość istotna sekcja „Why You Need More Phone Leads” ma mało odróżniające się i wyeksponowane korzyści. Wyróżnienie kluczowych słów lub pogrubienie bardziej przyciągałoby uwagę.
Adres strony: KlientBoost.
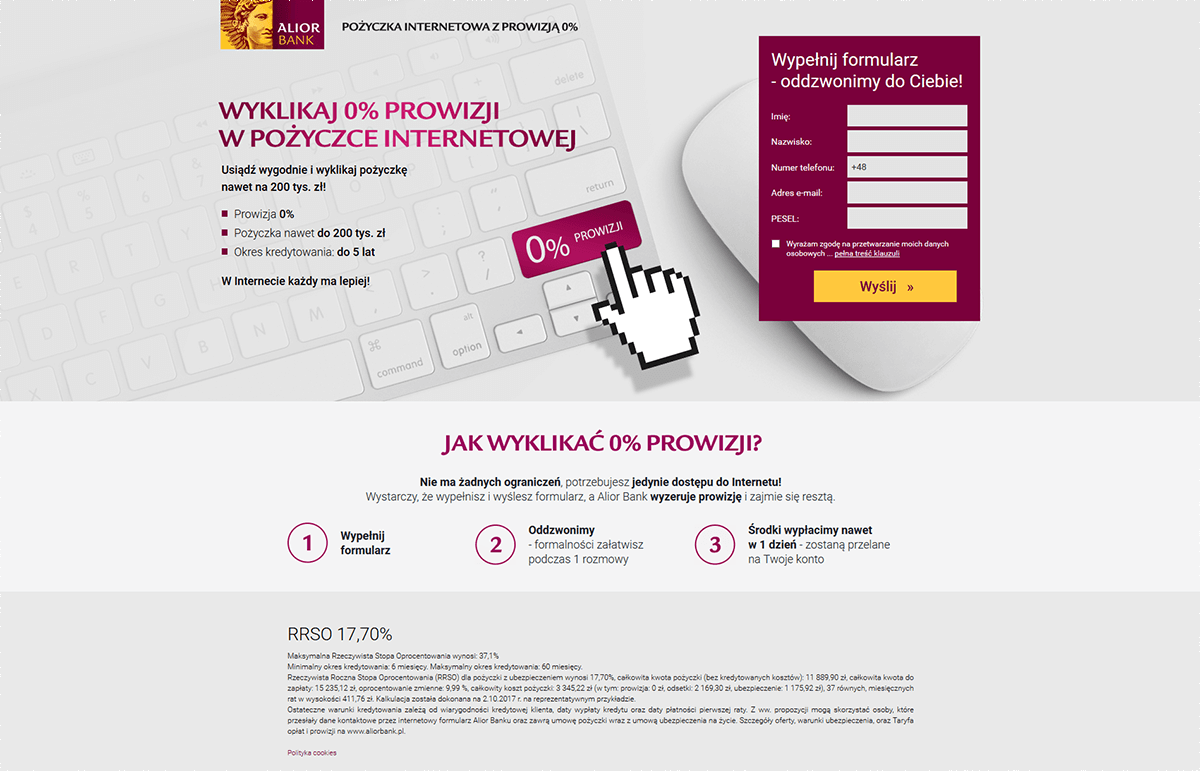
8. Alior Bank.
Mocne strony:
- Przykuwające elementy na korzyść prowizji 0% – wraz z animowaną grafiką.
- Wyróżniający się formularz kontaktu.
- Brak linków powodujących wyjście (poza oczywiście polityką cookies).
Ewentualna optymalizacja:
- Brak informacji o szacowanym czasie oczekiwania na ewentualną rozmowę.
- Być może warto zastanowić się o nad krótszym formularzem.
- Brak dowodów społecznych.
- Mało mówiący i opisujący przycisk CTA. Lepsze wersje to z pewnością „Zamów kontakt” lub „Zamawiam darmowy kontakt”.
Adres strony: Alior Bank.
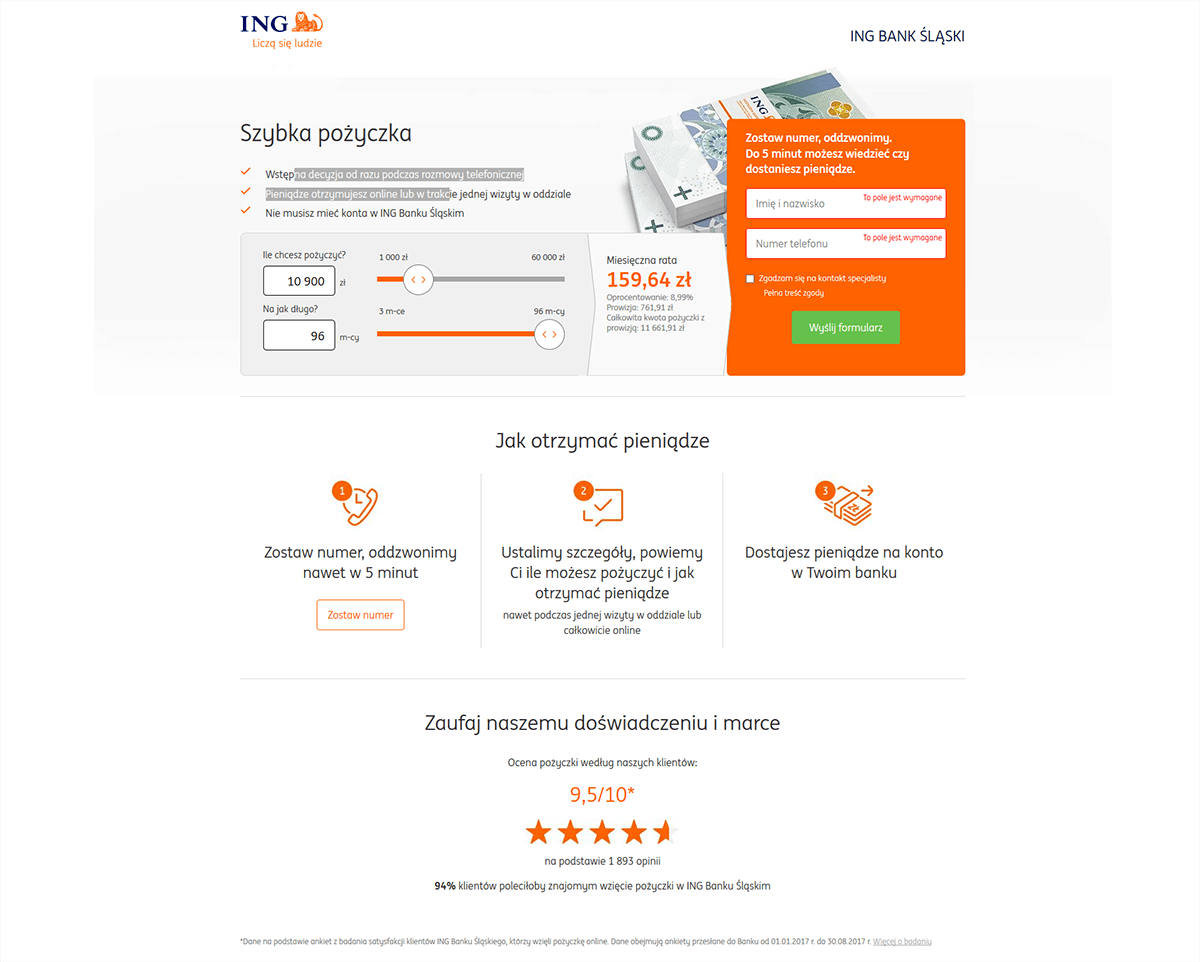
9. ING.
Mocne strony:
- Tylko dwa pola w formularzu kontaktowym.
- Dostatecznie widoczny formularz kontaktu.
- Mnogość pozytywnych opinii innych klientów wraz z potwierdzeniem wykonania badania.
- Zachęcająca informacja o krótkotrwałym okresie oczekiwania na połączenie.
- Mało możliwości opuszczenia serwisu z powodu innych odnośników na stronie.
Ewentualna optymalizacja:
- Główne logo zawiera link odsyłający na stronę główną.
- Standardowy i bez przekazu przycisk CTA.
- „Dużo się dzieje” po otworzeniu strony, przez co trudno skupić się na konkretnym elemencie strony.
Adres strony: ING.
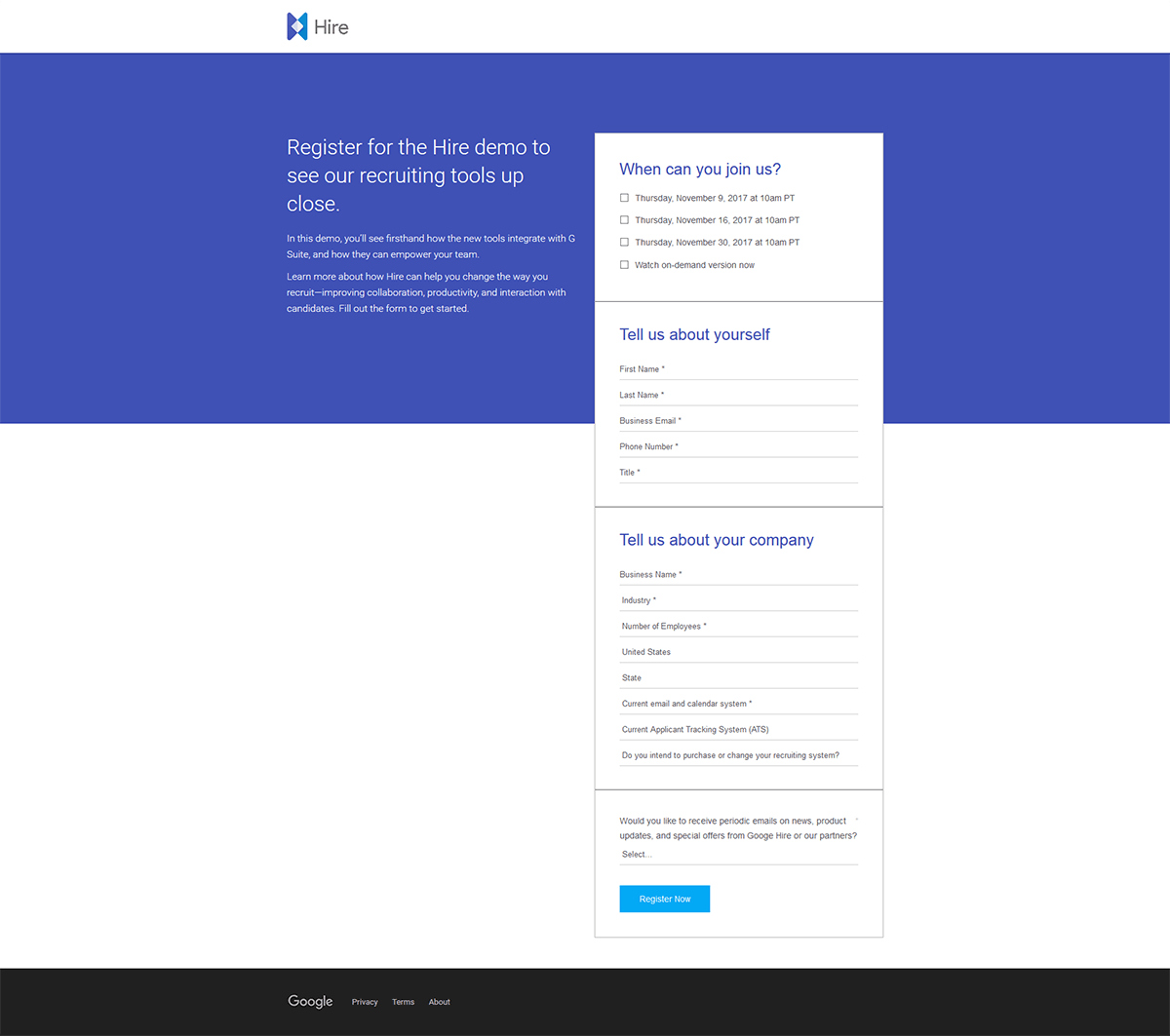
10. Google Hire.
Mocne strony:
- Czysty, minimalistyczny wygląd (w końcu usługa Google), pozwalający skupić się na celu.
- Osamotnione logo w pasku nawigacyjnym uwypukla markę i nie powoduje wyjść do innych części serwisu.
- Nagłówek informujący od razu, czego dotyczy usługa.
- Optyczny podział formularza na sekcje.
- Ewentualne linki kierujące do innych części serwisu znajdują się w stopce, lecz odnoszą się do polityki prywatności oraz regulaminu, więc nie powinny odciągać uwagi, a tylko podnosić ufność co do przesyłanych danych.
Ewentualna optymalizacja:
- Formularz jest bardzo długi z mnóstwem pól do wypełnienia. Można ewentualnie podzielić go na etapy.
- Brak dodatkowych sekcji, które zaciekawią usługę (zrzuty ekranu, możliwości, opinie).
Adres strony: Google Hire.
Przykłady landing page poddane krótkiej analizie – podsumowanie
Mam nadzieję, że powyższe przykłady landing page otworzą Ci oczy na więcej obszarów strony, które można poddawać analizie oraz modyfikować.
Tak naprawdę nie ma nigdy idealnej wersji danej strony. Zawsze znajdzie się jakiś element, który można spróbować usprawnić, aby korzyści dla właściciela strony były jak największe.
Czasami nawet drobna modyfikacja banalnej rzeczy, np. koloru, potrafi podnieść skutecznie poziom sprzedaży. Dlatego też wspomniane przykłady landing page są pokazane po to, aby wskazać kierunek do ewentualnych optymalizacji i przede wszystkim inspiracji.










Interesujący artykuł, sporo przydatnych drobiazgów skłaniających do jeszcze ciekawszych modyfikacji.